O Franz é um aplicativo de mensagens que suporta o gerenciamento de outros aplicativos como Telegram, Skype, Whatsapp, Google Calendar etc.
Vamos ver nesse post como adicionar serviço [não oficial] no Franz de modo a deixar centralizado os serviços que você mais usa e permite receber notificações de todos os serviços ou apenas dos que você não quer deixar passar sem ser visto.
Caso não conheça o Franz, acesse o post Como instalar o aplicativo de mensagens Franz no Linux! Suporta Telegram, Whatsapp, Skype e muitos outros! e conheça com mais detalhes como instalar.
Você pode também ir na página de download do site oficial e fazer o download do pacote de acordo com seu sistema operacional. Acesse a página das release do Franz.
Como adicionar serviço [não oficial] no Franz
No exemplo de como adicionar serviço [não ofical] no Franz, é executado em um sistema Debian GNU/Linux 11 (bullseye) e alguns aplicativos como editores de texto como o Vim, o Nano, o Mousepad, o Atom e até mesmo o Visual Studio Code, vai de cada momento, rs! Também foi usado o editor de imagem Gimp para criar e editar o ícone com o fundo transparente.
1. Diretório dos serviços instalados
Já com o Franz instalado, no diretório a seguir, veja os serviços já adicionado por você, esses oficiais.
$ ls -lhtr ~/.config/Franz/recipes
total 60K
drwxr-xr-x 2 mcnd2 mcnd2 4,0K set 15 2019 linkedin
drwxr-xr-x 2 mcnd2 mcnd2 4,0K set 15 2019 twitter-dm
drwxr-xr-x 2 mcnd2 mcnd2 4,0K set 15 2019 googlecalendar
drwxr-xr-x 2 mcnd2 mcnd2 4,0K abr 2 2020 trello
drwxr-xr-x 2 mcnd2 mcnd2 4,0K jul 26 2020 discord
drwxr-xr-x 2 mcnd2 mcnd2 4,0K jan 20 2021 messenger
drwxr-xr-x 2 mcnd2 mcnd2 4,0K mar 27 2021 twitch
drwxr-xr-x 2 mcnd2 mcnd2 4,0K nov 7 19:35 telegram
drwxr-xr-x 2 mcnd2 mcnd2 4,0K nov 7 19:35 slack
drwxr-xr-x 2 mcnd2 mcnd2 4,0K jan 5 15:16 skype
drwxr-xr-x 2 mcnd2 mcnd2 4,0K fev 18 17:59 whatsapp
drwxr-xr-x 2 mcnd2 mcnd2 4,0K fev 24 19:17 temp
drwxr-xr-x 4 mcnd2 mcnd2 4,0K mar 22 18:29 dev
drwxr-xr-x 15 mcnd2 mcnd2 4,0K mar 28 16:50 .
drwxr-xr-x 15 mcnd2 mcnd2 4,0K mar 28 17:48 ..Podemos observar que há um diretório chamado dev, caso não tenha, crie com o comando abaixo.
$ mkdir -p ~/.config/Franz/recipes/devEsse diretório é destinado aos repositórios não oficiais desenvolvido pela comunidade, por isso ele é essencial em nosso post.
O diretório dev se encontra no caminho do diretório abaixo de acordo com o sistema operacional:
Mac: ~/Library/Application Support/Franz/recipes/dev/
Windows: %appdata%/Franz/recipes/dev/
Linux: ~/.config/Franz/recipes/dev
2. Template de exemplo
Para criar o nosso serviço não oficial, devemos acessar a página do projeto que referencia a criar a sua própria integração de serviço Franz e explorá-la.
3. Criando o serviço não oficial
Após explorar a página do projeto para nossa própria integração de serviço Franz, dentro do diretório dev, vamos criar o diretório element, esse, um serviço cliente para a rede Matrix.
$ mkdir -p ~/.config/Franz/recipes/dev/elementProsseguindo, você pode criar cada arquivo de acordo como orientado na página de plugins acessada anteriormente. Caso contrário você pode copiar também os arquivos de um diretório oficial de um serviço já instalado.
Em nosso caso, copiamos os arquivos do diretório oficial discord para dentro do diretório element.
Execute o comando abaixo para copiar, renomear, acessar o diretório e listar os arquivos copiados.
$ cp -rv ~/.config/Franz/recipes/discord ~/.config/Franz/recipes/dev ;\
mv ~/.config/Franz/recipes/dev/discord ~/.config/Franz/recipes/dev/element;\
cd element;\
ls -lhtrApós a estrutura já ter sido montada, vamos apenas editar os arquivos index.js e package.json deixando conforme descrito abaixo.
• index.js"use strict";
module.exports = Franz => class Element extends Franz {
overrideUserAgent() {
const useragent = window.navigator.userAgent;
const parts = useragent.split('(KHTML, like Gecko)');
return parts.join('(KHTML, like Gecko) element/0.0.250').replace('Electron', 'Element').replace('Franz', 'Element');
}
};• package.json{
"id": "element",
"name": "Element",
"version": "1.0.0",
"description": "Element",
"main": "index.js",
"author": "Glauber GF [@mcnd2] https://github.com/glaubergf",
"license": "MIT",
"config": {
"serviceURL": "https://app.element.io/#/login",
"message": "",
"popup": [],
"hasNotificationSound": true,
"hasDirectMessages": true,
"hasIndirectMessages": false,
"hasTeamID": false,
"hasPredefinedUrl": true,
"hasCustomUrl": false,
"webviewOptions": {
"disablewebsecurity": ""
}
}
}Os outros aquivos não precisa ser editado, a não ser o icon.svg para o aplicativo element. Para esse caso usei o Gimp pra recortar uma imagem do ícone do Element e o site Photogramio para converter a imagem em svg.
4. Adicionar o serviço no Franz
Depois de ter feito todos os passos acima, vamos agora com o Franz aberto adicionar o serviço Element no mesmo.
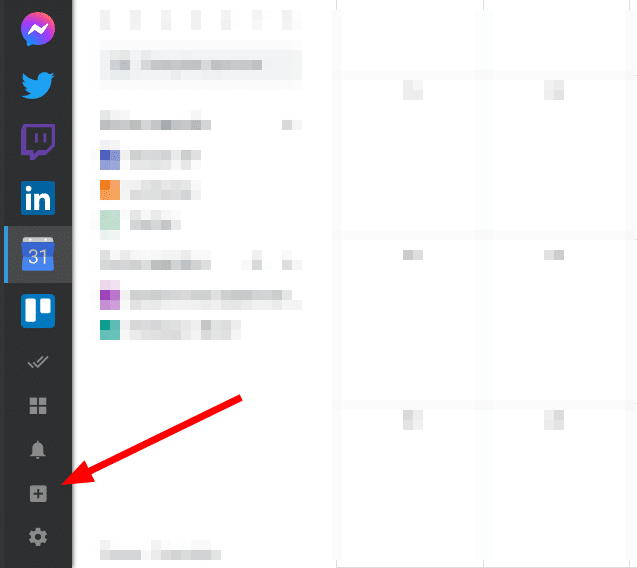
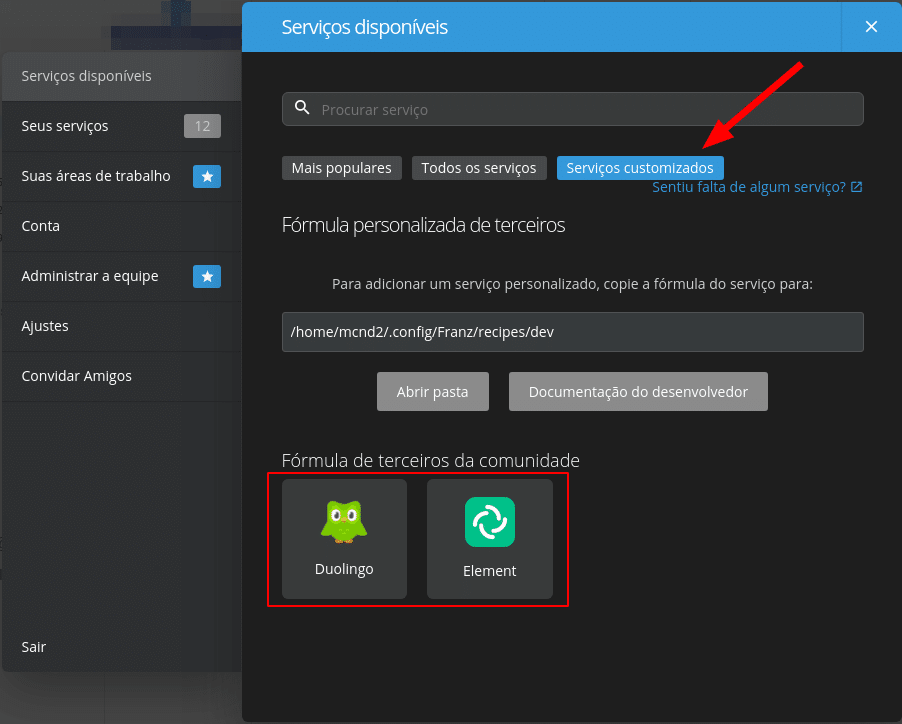
Com o Franz aberto vá em Adicionar novo serviço (Ctrl+N).

Em seguida vá na aba Serviços customizados e será exibido os serviços de acordo com o repositório dos serviços não oficial que foram adicionados, nesse nosso exemplo vemos o Element e o Duolingo.

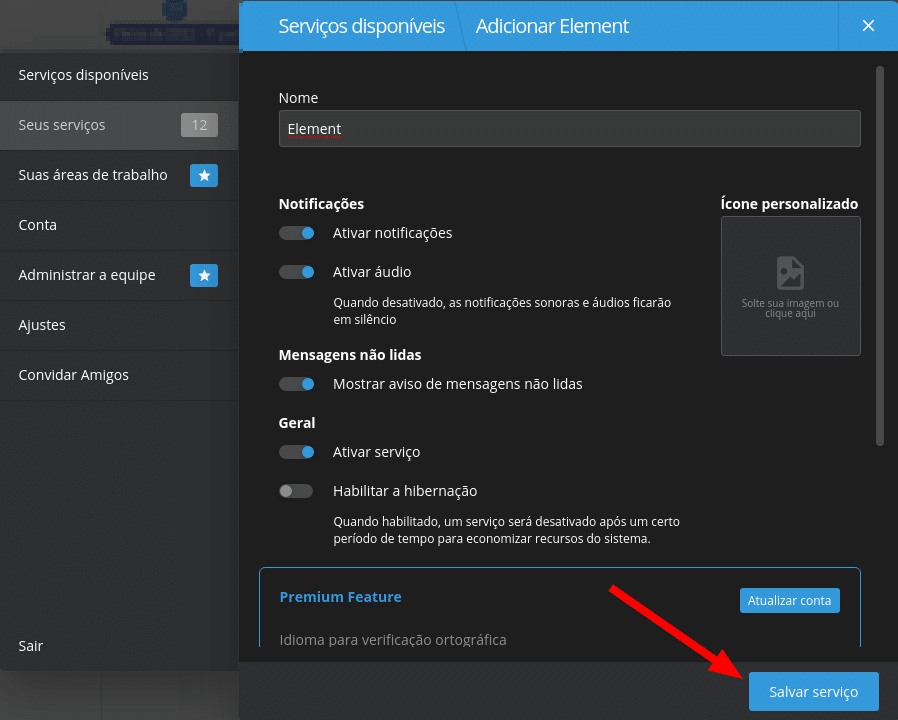
Agora escolha o serviço e clique em Salvar serviço.

Pronto, Serviço adicionado!


Agora bastar escolher a forma de login ou criar uma conta no determinado serviço e usufruir do mesmo.
Se quiser baixar os recipes Franz não oficial do Duolingo e Element, veja o repositório no meu github e faça o clone do mesmo.
$ git clone https://github.com/glaubergf/recipes-franz.gitEntão é isso pessoal, até a próxima!