O que é VisualEditor?
VisualEditor é um editor de rich-text para MediaWiki. Está disponível como uma extensão e depende do serviço analisador Parsoid para estar funcionando para edição de páginas MediaWiki.
E o que é Parsoid?
Entendendo o Parsoid, que é um serviço de analisador baseado em Nodejs. Está sendo usado por muitas extensões MediaWiki, incluindo VisualEditor, Flow, tradução de conteúdo e outras aplicações.
Instalando VisualEditor
Abaixo aprenderemos como instalar passo a passo e configurar o VisualEditor para a versão MediaWiki mais recente 1.30.
Requisitos
- CentOS 7 com MediaWiki instalado
- ser Root
O que será feito nesta instalação:
- verificação da instalação do MediaWiki;
- Instalação de Dependências;
- Instalação e configuração do Parsoid;
- Instalação e configuração do VisualEditor para MediaWiki;
- Testar a configuração.
-
Verifique a instalação do MediaWiki
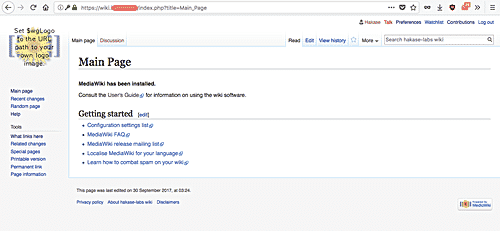
Nesta etapa, verificamos nossa instalação do MediaWiki. O MediaWiki está instalado sob o nome de domínio ‘http://wiki.hakase-labs.me‘. Abra o navegador da Web e visite o seguinte endereço de URL do MediaWiki, o meu é: http://wiki.hakase-labs.me/. Você será redirecionado para a conexão HTTPS, após o qual você receberá a página MediaWiki com um “Vector” semelhante ao mostrado abaixo.

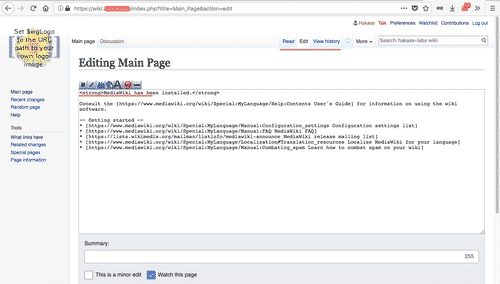
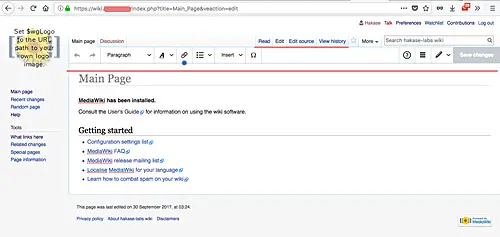
Em seguida, faça o login como usuário administrativo e tente editar a página. Clique na guia “Editar” e você receberá o editor MediaWiki padrão conforme abaixo.
O MediaWiki está funcionando sem nenhum erro.
2. Instalar dependências
Para instalar o serviço Parsoid e configurar o VisualEditor, precisamos de alguns pacotes CentOS para serem instalados no sistema. Especificamente, instalaremos Nodejs, npm, vim e git. Instale todos os pacotes necessários usando o comando yum abaixo.
yum -y install nodejs npm vim-enhanced git
Todos os pacotes e dependências serão instalados.
3. Instale e configure Parsoid
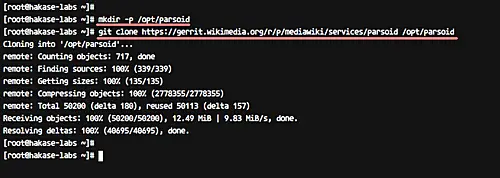
Parsoid pode ser instalado em um servidor MediaWiki separado. Mas para este tutorial, e estaremos usando apenas o servidor 1 CentOS 7 para MediaWiki e Parsoid. No entanto, uma vez que estamos usando o servidor CentOS 7, precisamos instalar o serviço Parsoid manualmente da fonte porque os pacotes oficiais só estão disponíveis para sistemas operacionais baseados no Ubuntu/Debian. Então, para começar, crie um novo diretório ‘/opt/parsoid‘ e clone o último parsoid usando o comando git, conforme mostrado abaixo.
mkdir -p /opt/parsoid
git clone https://gerrit.wikimedia.org/r/p/mediawiki/services/parsoid /opt/parsoid
Agora vá para o diretório ‘/opt/parsoid‘ e instale o serviço Parsoid usando o seguinte comando npm.
cd /opt/parsoid
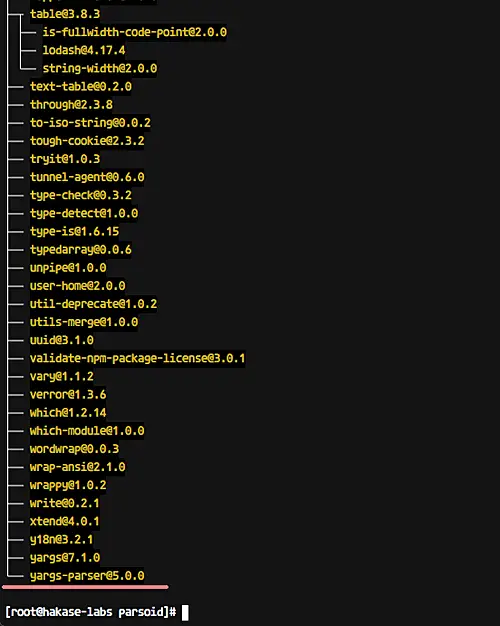
npm install
Depois da instalação completada você algo similar a essa imagem:
Em seguida, configure o serviço Parsoid editando os arquivos de configuração correspondentes.
Copie a configuração de exemplo ‘localsettings.example.js’ para ‘localsettings.js‘ e, em seguida, edite o arquivo usando vim
cp localsettings.example.js localsettings.js
vim localsettings.js
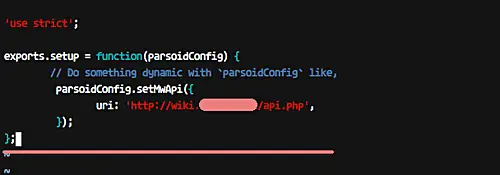
Descomente a linha ‘parsoidConfig.setMwApi’ e altere o valor ‘uri’ com o URL da API MediaWiki, conforme abaixo.
exports.setup = function(parsoidConfig) {
// Do something dynamic with `parsoidConfig` like,
parsoidConfig.setMwApi({
uri: 'http://wiki.hakase-labs.me/api.php',
});
};
É isso aí. Salvar e sair.
3. 1 Copiando a configuração
Agora copie a configuração ‘config.example.yaml’ para ‘config.yaml’ e edite-a com o editor vim.
cp config.example.yaml config.yaml
vim config.yaml
Na linha ‘mwApis’ (número da linha 34), altere o valor ‘uri’ com o URL da API do MediaWiki e o valor ‘domínio’ com seu próprio nome de domínio.
mwApis:
- # This is the only required parameter,
# the URL of you MediaWiki API endpoint.
uri: 'http://wiki.hakase-labs.me/api.php'
# The "domain" is used for communication with Visual Editor
# and RESTBase. It defaults to the hostname portion of
# the `uri` property above, but you can manually set it
# to an arbitrary string. It must match the "domain" set
# in $wgVirtualRestConfig.
domain: 'wiki.hakase-labs.me'
#optional
Salve e saia.
Agora vamos configurar o Parsoid como um serviço. Para isso, vá para o diretório ‘/etc/systemd/ system’ e crie um novo arquivo de serviço denominado ‘parsoid.service’.
cd /etc/systemd/system/
vim parsoid.service
Cole a configuração do serviço Parsoid abaixo
[Unit]
Description=Mediawiki Parsoid web service on node.js
Documentation=http://www.mediawiki.org/wiki/Parsoid
Wants=local-fs.target network.target
After=local-fs.target network.target
[Install]
WantedBy=multi-user.target
[Service]
Type=simple
User=root
Group=root
WorkingDirectory=/opt/parsoid
ExecStart=/usr/bin/node /opt/parsoid/bin/server.js
KillMode=process
Restart=on-success
PrivateTmp=true
StandardOutput=syslog
Salvar e Sair, após execute o comando abaixo para recarregamento.
systemctl daemon-reload
Agora, comece o serviço Parsoid e permita que ele seja executado sempre no início do sistema
systemctl start parsoid
systemctl enable parsoid
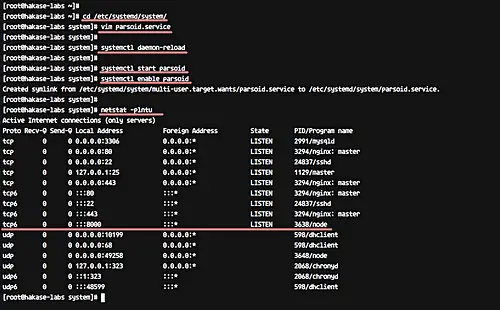
O Parsoid agora deve estar funcionando como um serviço no CentOS 7, usando a porta 8000. Você pode verificá-lo com o comando netstat da seguinte maneira.
netstat -plntu
E teremos um resultado similar com o da imagem abaixo:
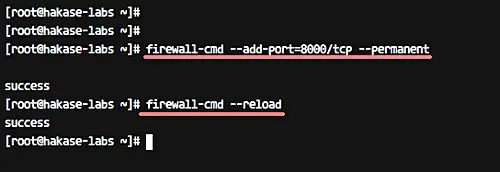
A instalação do Parsoid foi concluida!
firewall-cmd --add-port=8000/tcp --permanent
firewall-cmd --reload

4. Instalando e Configurando o VisualEditor
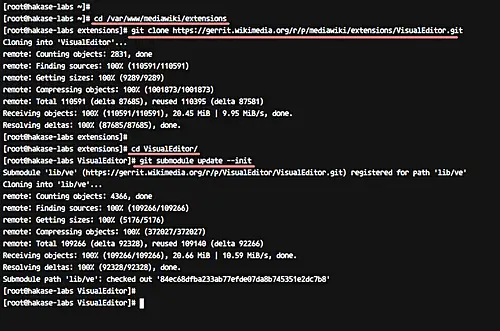
Agora vamos instalar e configurar extensões VisualEditor para MediaWiki. Vá para o diretório de instalação do MediaWiki ‘/var/www/mediawiki/extensions‘ e baixe a versão mais recente do VisualEditor usando git.
cd /var/www/mediawiki/extensions
git clone https://gerrit.wikimedia.org/r/p/mediawiki/extensions/VisualEditor.git
Agora vá para o diretório VisualEditor, e inicialize e atualize todos os submódulos dentro dele.
cd VisualEditor/
git submodule update --init
Em seguida, precisamos editar o arquivo de configuração Mediawiki ‘LocalSettings.php’ para habilitar o VisualEditor. Para isso, dirija-se ao diretório mediawiki e edite o arquivo ‘LocalSettings.php’ usando vim.
cd /var/www/mediawiki
vim LocalSettings.php
Cole a configuração abaixo para o final do arquivo.
wfLoadExtension( 'VisualEditor' );
// Enable by default for everybody
$wgDefaultUserOptions['visualeditor-enable'] = 1;
// Optional: Set VisualEditor as the default for anonymous users
// otherwise they will have to switch to VE
// $wgDefaultUserOptions['visualeditor-editor'] = "visualeditor";
// Don't allow users to disable it
$wgHiddenPrefs[] = 'visualeditor-enable';
// OPTIONAL: Enable VisualEditor's experimental code features
#$wgDefaultUserOptions['visualeditor-enable-experimental'] = 1;
$wgVirtualRestConfig['modules']['parsoid'] = array(
// URL to the Parsoid instance
// Use port 8142 if you use the Debian package
'url' => 'http://wiki.hakase-labs.me:8000',
// Parsoid "domain", see below (optional)
'domain' => 'wiki.hakase-labs.me',
// Parsoid "prefix", see below (optional)
'prefix' => 'wiki.hakase-labs.me'
);
Salve e saia.
Em seguida, altere as permissões de propriedade para o diretório mediawiki para o usuário e o grupo ‘nginx’.
chown -R nginx:nginx /var/www/mediawiki
Agora o VisualEditor está instalado.
5. Fazendo o Teste final
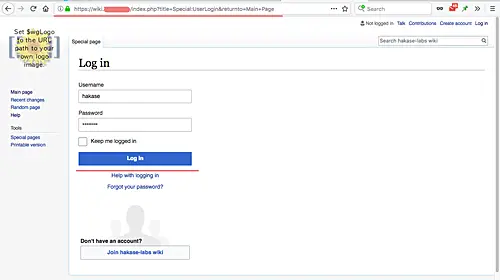
Abra seu navegador e visite a página do MediaWiki URL, a minha é: http://wiki.hakase-labs.me
Agora log como administrador:
Uma vez conectado, clique na aba “Editar” para editar a página inicial. Você deve obter VisualEditor como mostrado abaixo.
A instalação do VisualEditor e a configuração do MediaWiki no CentOS 7 foram concluídas com sucesso.
Por hoje é só pessoal, espero que vocês tenha gostado, nos siga nas redes sociais e deixem nos comentários o que vocês acharam da matéria.