Nesse tutorial será mostrado como executar uma renderização de imagem, assim, vamos com o Pixelize Renderizar Imagem no Debian. O Pixelize funciona ao dividir a imagem que quer renderizar (ou duplicar) em uma grade de pequenas áreas retangulares. Cada área é analisada, e substituída por uma imagem escolhida de uma grande base de dados de imagens. Ele tenta escolher as imagens que melhor coincidem com cada área. O resultado final se sai melhor quando se pode escolher imagens de uma base de dados de imagens muito grande. Com cerca de 1000 imagens, o Pixelize pode fazer um trabalho razoável, logo, quanto mais imagens tiver a base de dados melhor a renderização da imagem a ser criada.
Pixelize é escrito em linguagem C e usa o GIMP Toolkit (GTK) e a biblioteca Imlib em cima do X11. O Pixelize foi desenvolvido no Linux, mas também foi testado no SunOS e no Solaris. Deve funcionar com quase qualquer UNIX. Sua versão atual do source é a 1.0.0 na data postada deste tutorial.
Para saber sobre o projeto e fazer o download do código fonte do Pixelize, clique nos botões abaixo:
Pixelize também nas distribuições abaixo e outras que não vem a ser o foco do tutorial:
Pixelize Renderizar Imagem no Debian
Instalar o Pixelize
Como estamos usando o Debian, o Pixelize se encontra no repositório main e logo vamos instalá-lo para criarmos imagens renderizada.
A instalação do Pixelize será feito pelo terminal, podendo também ser instalado via interface usando o Synaptic. Para a instalação tem que ter privilégio de root.
No terminal do Debian executaremos o comando abaixo:
Comando
apt-get install pixelize
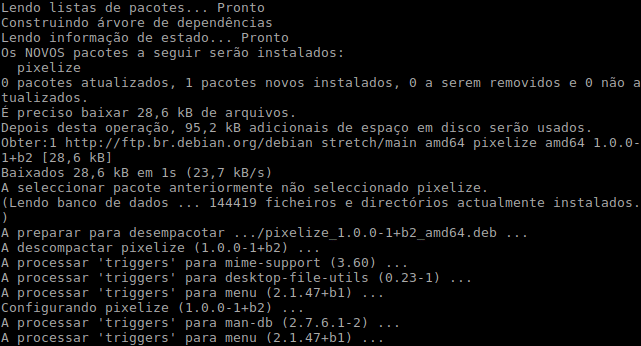
Saída do comando

Após a instalação, abra o Pixelize no menu Gráficos > Pixelize.

Criar diretório para as imagens
Criaremos dentro de nossa home o diretório Pixelize onde vamos salvar nossas imagens criadas renderizadas e o subdiretório Imagens dentro do diretório Pixelize para que possamos colocar dentro dela as imagens que serão utilizadas para criar uma base de dados de imagens. Quanto mais imagens dentro do subdiretório Imagens, melhor será o resultado final da renderização.
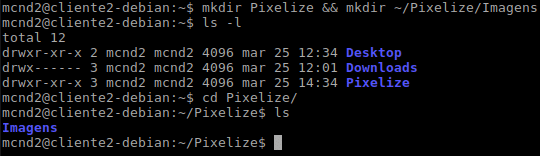
Executaremos no terminal, a partir de agora com usuário comum mesmo, o seguinte comando para criar o diretório Pixelize e o subdiretório Imagens.
Comando
mkdir Pixelize && mkdir ~/Pixelize/Imagens

Após a criação dos diretórios, cole muitos tipos de imagens dentro do diretório Imagens. Nesse tutorial o diretório Imagens tem 1640 imagens para servi de base de dados de imagens para criação das imagens renderizadas.

Criar o banco de dados das imagens
Para termos uma base de dados de imagens para ser usado na criação das imagens renderizadas, criaremos o banco de dados (database) com o comando make_db seguido do diretório /Pixelize/Imagens.
Comando
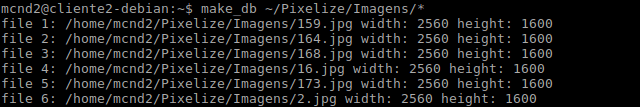
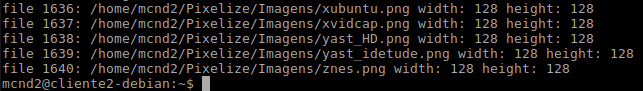
make_db ~/Pixelize/Imagens/*


Caso adicione mais imagens no diretório Imagens, devemos apagar o banco de dados existente com o comando rm pic_db.dat seguido do diretório /Pixelize/Imagens.
Comando
rm pic_db.dat ~/Pixelize/Imagens
Após apagar o banco de dados de imagens, devemos criar novamente o banco de dados para ser inserido ao banco as novas imagens adicionadas.
make_db ~/Pixelize/Imagens/*
Escolher a Imagem
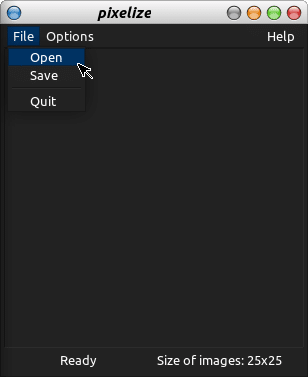
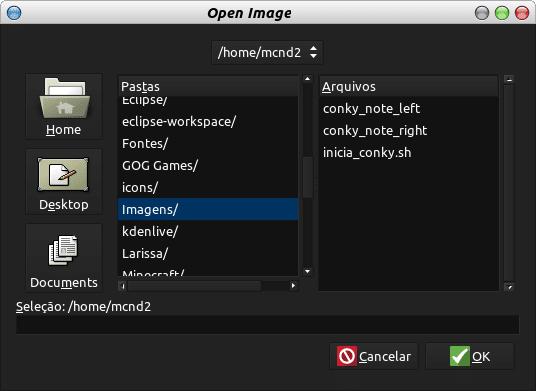
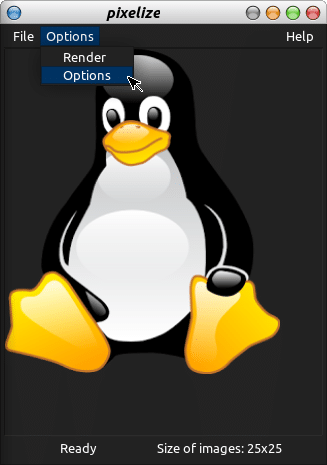
Na janela do Pixelize, no menu File > Open, escolheremos a imagem que será renderizada.


Escolher a melhor opção para renderizar
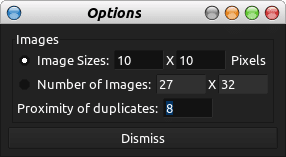
Em seguida, vamos no menu Options > Options e mudaremos os valores do Pixels de acordo com suas necessidades, por padrão ele já vem com pixels 25 x 25. No nosso exemplo, mudaremos para 10 x 10.
Depois de alterado, deixaremos a janela Options aberta.


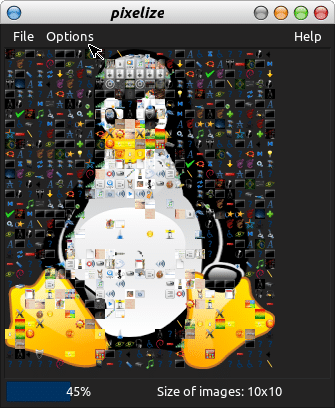
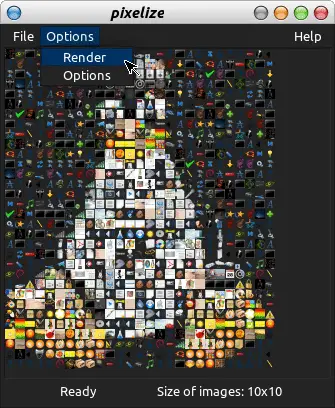
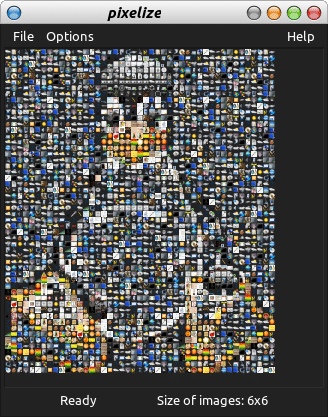
Nesse momento, vamos renderizar a imagem escolhida no menu Options > Render. A imagem seguinte é o processo de renderização da imagem.

Não ficando muito bom os pixels 10 x 10, alteramos para 6 x 6 e olha a diferença.


Salvar a imagem renderizada
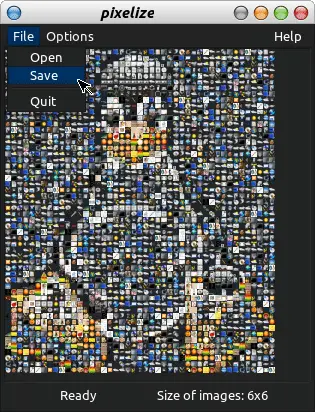
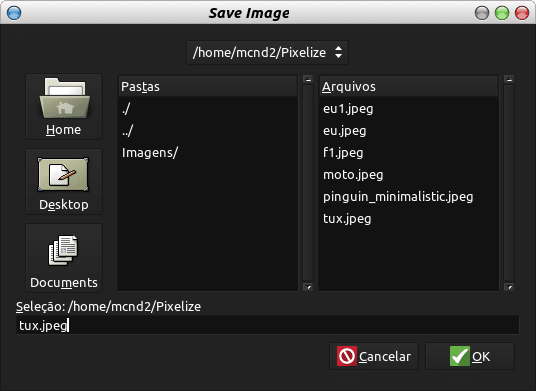
Salvaremos agora a imagem já renderizada. Vamos no menu File > Save. Na janela Save Image daremos um nome para a imagem com a extensão .jpeg, assim salvando a mesma no diretório escolhido.


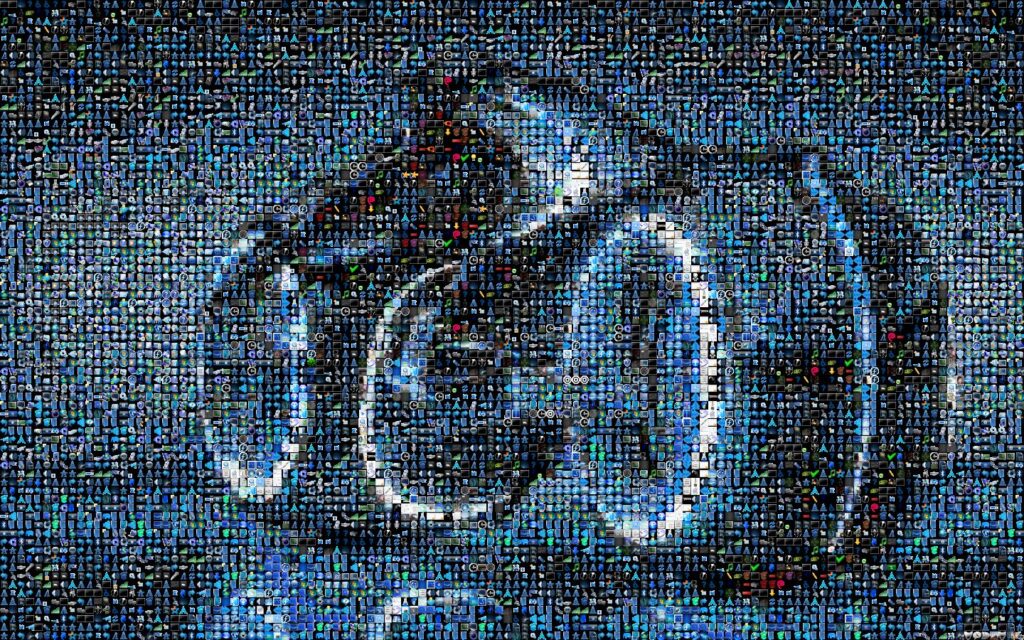
Resultado final
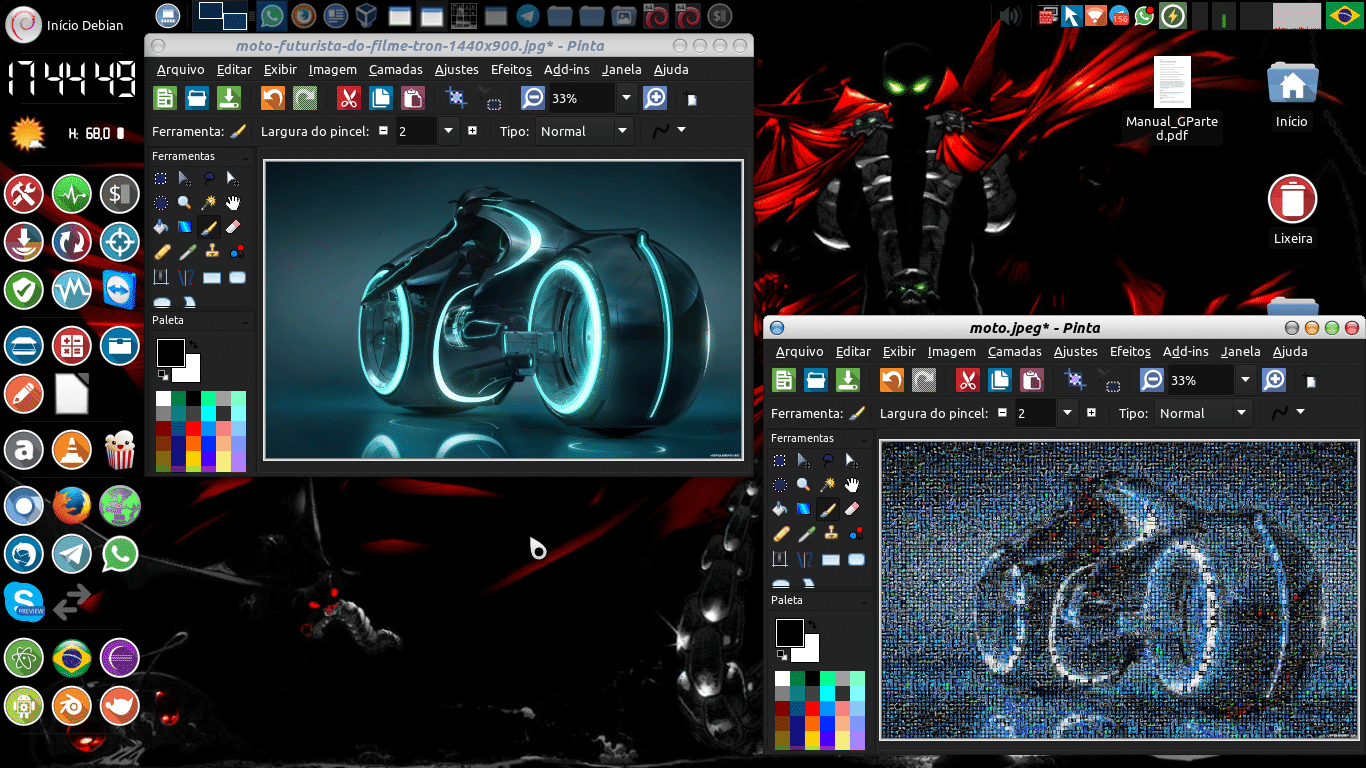
Por fim, veremos abaixo a comparação de algumas imagens originais com as imagens renderizadas no Pixelize.





Por hoje ficaremos por aqui e até o nosso próximo tutorial.