Antes do tutorial, vamos fazer considerações e trazer algumas dicas para que você possa desenhar, vetorizar e construir sua fonte no Inkscape. Ela poderá ser uma fonte .svg ou em formato .ttf (utilizando o FontForge para exportação/conversão).
Muitas fontes estão disponíveis gratuitamente na web, existem sites como o Open Font Library que armazena e disponibiliza o download de fontes com licença livre para uso em artes e criações que você quiser fazer no seu computador utilizando softwares livres como o Inkscape, Gimp, Scribus, LibreOffice Writer, entre outros que permitem escolher tipos de letras diferentes na digitação.
Considerações Gerais e Referência Histórica
As LETRAS ROMANAS – só maiúsculas – são desenhadas nas proporções tradicionais. Nada mais belo foi feito até hoje. Mesmo as letras atuais modernas se baseiam em grande parte nas romanas. Sua característica principal é a variação de traços finos e grossos.
O modo prático de se saber os traços grossos e os traços finos de uma determinada letra é manuscrevê-la: todo o movimento que se der com o lápis para cima será um traço fino e todo o movimento para baixo será grosso.
As letras redondas devem ser feitas mais altas, porque na formação das palavras parecem menores.
Pela mesma razão as pontas das letras A, W, V e M devem ser um pouco mais altas.
As LETRAS GÓTICAS ou MEDIEVAIS – também chamadas às vezes “Inglês Antigo” – tiveram origem com os escribas dos monastérios.
Tem quatro formas principais:
- Iniciais góticas típicas (maiúsculas) para serem usadas como iniciais;
- Forma “uncial” de inicial, para ser usada somente como inicial;
- Minúscula condensada, para texto;
- Minúscula arredondada, antecedente da romana caixa baixa, ou romanas minúsculas.
As LETRAS ROMANAS CAIXA BAIXA adquiriram sua forma atual com Nicolas Jensen, impressor da Renascença Francesa, que as redesenhou em 1470, vinte anos depois dos primeiros tipos de Gutemberg. As letras do tipo ITÁLICO nasceram com Aldus Manutius, famoso impressor de Veneza em 1501, inspirado na belíssima ortografia de Petrarca, poeta da Renascença.
Foram, inicialmente, apenas uma versão grifada dos tipos romanos já existentes. Depois apareceram alfabetos exclusivamente itálicos, tornando mais livre e cursível a maneira da escrita. No século XVII, apareceram formas chamadas de “escrita” ou caligráfica, que se desenvolveram com a caligrafia, ou arte de escrever bonito. Originaram-se da prática dos escritores profissionais, que faziam floreados para servirem de iniciais.
No início da Renascença, a gravação em cobre e em aço fez desenvolver uma nova técnica e, com esta, surgiu um estilo de letras romanas para escritas muito delicadas. No século XIX desenvolveram-se letras em formas condensadas, com afastamento das tradições clássicas, devidas a Bodoni, na Itália, e Didot, na França. Assim desenvolveram-se o “Francês Antigo”, o “Toscano”, os sombreados e as letras em perspectiva. A litografia e a gravação em madeira trouxeram novas técnicas.
No século XX apareceram estilos neo-clássicos, sem “serifes” (serifas) ou enfeites. Surgiram também formas reestilizadas do romano, formas excêntricas e combinações sem respeitar tradições e contrastes.
Família
Família: agrupamento de letras cujos traços são parecidos, com características e detalhes que se repetem em todo o alfabeto. A família de letras mais antiga que conhecemos e que dá origem a todos os alfabetos é a ROMANA. É o alfabeto clássico do ano 40 a.C. Admire a sua beleza!
Olhando todas as letras juntas, percebemos que elas formam uma família. Isto porque, por mais diferente que seja uma letra da outra, encontramos coisas comuns em todas elas. A serifa, por exemplo. Ter ou não ter serifa é característica muito importante de uma família.
Há famílias com serifa como a Baskerville, a Garamond ou a Caslon. Preste bem atenção. A diferença está nos detalhes. Alfabetos que foram desenhados mais recentemente, a partir do século passado, excluíram a serifa. Exemplos de famílias sem serifa: Fólio, Grotesca, Futura.O tipo de construção das letras também caracteriza uma família.
Para que fique mais claro para você o que é construção ou estrutura de uma letra, vamos reparar bem:
- Todas as letras têm como base o quadrado.
- Suas proporções são feitas a partir das subdivisões do quadrado.
- Suas curvas têm como base circunferências quase sempre dos mesmos tamanhos.
As letras são aqui apresentadas separadas por grupos, conforme as semelhanças de construção, como é o caso do E, do F e do L, por exemplo. Você vai notar que existem letras que à primeira vista são completamente diferentes. É o caso do A e do W. Na hora de desenhá-las, a gente descobre que, na verdade, são bem parecidas.
As letras são aqui apresentadas separadas por grupos, conforme as semelhanças de construção, como é o caso do E, do F e do L, por exemplo. Você vai notar que existem letras que à primeira vista são completamente diferentes. É o caso do A e do W. Na hora de desenhá-las, a gente descobre que, na verdade, são bem parecidas.


Caixa-alta e caixa-baixa
O alfabeto romano só tinha letras maiúsculas, letras grandes com predominância de traços retos e curvas abertas, como convinha a inscrições gravadas nas paredes de pedra dos monumentos públicos. Mais tarde, com o desenvolvimento acelerado dos livros escritos à mão, outro tipo de letra tornou-se necessário. Era preciso um tipo de letra de escrita mais rápida e adequada à pena, como as minúsculas, de traços curtos e curvas mais fechadas. Na figura acima você encontra um alfabeto de maiúsculas (que são chamadas de CAIXA-ALTA).
Observe que todas são feitas a partir de traços básicos que se repetem. Você encontra, também, as minúsculas (que são chamadas de CAIXA-BAIXA). São letras da família TIMES.
Itálicos
ITÁLICOS é o nome que damos às letras inclinadas. Trata-se apenas de uma maneira de escrever, podendo ser aplicada a qualquer família de letras.
Usamos caracteres itálicos nos seguintes casos:
- Para que uma mensagem se torne mais atrativa;
- Para se destacar parte de uma mensagem.
Repare que as letras, quando inclinadas, modificam um pouco sua forma e tornam-se mais estreitas.
Finas, médias e grossas
Uma mesma letra, de uma mesma família, pode ser escrita com caracteres finos, grossos e médios. Não se usam, na verdade, as expressões “finas, médias e grossas”, mas sim as palavras inglesas LIGHT, MEDIUM, e BOLD, o que significa o mesmo. É assim que os tipos de letras são especificados nos catálogos, como os de LETRASET (letras autoadesivas).
Gostaríamos de colocar algumas informações práticas quanto ao uso de uma ou outra espessura:
- Devemos sempre preferir a espessura média, recorrendo apenas a letras mais grossas, ou mais finas, quando queremos um efeito especial. Como, por exemplo, destacar uma palavra na mensagem.
- Letras de pequeno corpo, isto é, pequeno tamanho, quando escritas em bold, tornam-se mais legíveis.
- A espessura escolhida é também relativa ao desenho da letra. Letras mais rebuscadas, por exemplo, poderão não ficar bonitas se escritas em bold ou medium, sendo então preferível uma espessura mais delicada.
- Quanto mais grossa for a letra, maior ficará o tamanho da palavra resultante.
Compactas e expandidas
Uma letra poderá ter seu tamanho (corpo) variado, sem ter seu desenho alterado. Mas, além de fazermos as letras crescerem ou diminuírem, podemos também deformá-las. Apertando nas laterais (esquerda e direita) para dentro (letras compactadas) e esticando nas laterais para fora (letras expandidas).
É muito comum vermos as letras compactas (CONDENSED) nas manchetes de jornal. A grande vantagem da letra compacta é economia de espaço sem perda de clareza de leitura.
As letras expandidas (EXTENDED) têm uso mais limitado:
- Recomenda-se para se destacar uma marca;
- É interessante quando se quer dar noção de peso, solidez ou grandeza;
- Ou quando temos que ocupar um espaço que não seria preenchido pelas letras normais.
Espaçamento
É mais importante o espaçamento correto que as letras bem desenhadas. O espaçamento é a alma do desenho de letras. Bom espaçamento não significa distância igual de uma letra, mas sim áreas proporcionais de espaço branco que ficam entre uma e outra.

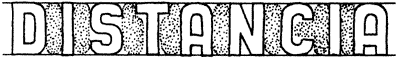
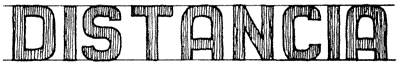
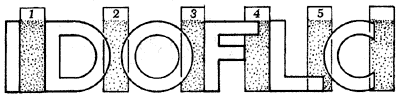
As áreas pontilhadas, no exemplo acima, mostram o espaço aberto que deve existir para dar ao olho a impressão de espaço adequado. Este é o fundamento do bom espaçamento, seja qual for a forma, o estilo ou a grossura das letras usadas.
Outra coisa importante é fazer os espaços de dentro das letras darem a impressão uniforme, se bem que não precisam ser necessariamente iguais.
O exemplo acima está espaçado corretamente porque os espaços entre as letras e dentro das letras dão impressão uniforme.

O exemplo acima está mal espaçado porque os espaços dentro das letras são grandes demais e dão impressão disforme entre as letras.O guia abaixo mostra como as diferentes combinações de letras devem ser espaçadas.

- Espaço que fica entre dois traços retos de letras.
- Espaço que fica entre duas letras redondas. Note-se como cortam o espaço.
- Espaço entre uma letra redonda e uma reta.
- Espaço entre uma letra irregular e uma reta.
- Espaço entre uma letra irregular e uma redonda.
Observe que os espaços extras, que ficam na parte superior e inferior de uma letra redonda, são aproximadamente iguais ao espaço que esta mesma letra avança no espaço de permeio. Isto também se aplica às letras irregulares.
Deve-se ter muito cuidado com a largura das letras. Devem ser guardadas suas devidas proporções para não prejudicar a harmonia das palavras. Os traços diagonais das letras M e N devem ser feitos um pouquinho mais finos. Isto impedirá que as letras fiquem mais grossas onde os traços se juntam.
O Peso da letra
Para espaçar corretamente, devemos levar em consideração, antes de mais nada, duas coisas:
- o peso de cada letra
- o “branco” entre as letras
Cada letra tem um peso. Existem, por exemplo, letras “magras”, como o I ou o J que são pouco mais que um traço vertical. Outras letras ocupam um retângulo, como o E e o N. E ainda há as de formato quadrado e as redondas: o M, a letra O. O peso de uma letra depende, também, além de seu formato, do fato de ela ter ou não buracos, ou vazios internos, ex.: P, g.
Há letras em que esse vazio é aberto, ex.: F, C.
O “Branco” entre as letras
Aproximemos duas letras quaisquer, como o A e o V. Entre elas há um “branco”. Um espaço que, ao ser preenchido, mostra ter um desenho. Para cada dupla de letras, dependendo de seu formato, ou de serem abertas, ou fechadas, teremos um espaço com desenho diferente.
É distribuindo equilibradamente esses espaços (“brancos”) que conseguiremos escrever uma palavra com espaçamento adequado.
Como escolher as letras apropriadas para um trabalho
- Quando houver dúvida, usar o “alfabeto romano”, que pode não ser o mais apropriado, mas também nunca ficará mal.
- Para os desenhos técnicos, preferir o “alfabeto da Norma Técnica Brasileira”, respeitando as indicações que nela se encontrarem.
- Para desenho de Arquitetura ou plantas, usar os alfabetos apropriados.
- Para plantas que vão ficar no arquivo ou trabalhos rápidos, usar as letras de chapa.
- Para inscrições religiosas e trabalhos eclesiásticos, preferir o “alfabeto gótico” ou “uncial”.
- Para inscrições em edifícios públicos, bibliotecas, fóruns, túmulos, panteons, bancos – ou onde se desejar dar impressão de seriedade, dignidade, solidez – usar letras romanas.
- Para festas de Natal, documentos legais, diplomas ou cartões de felicitações, usar o “alfabeto gótico”.
- Quando anunciar porcelana ou artigos femininos, utilizar letras delicadas.
- Para dar impressão de força, de um trator ou de anúncios de indústria pesada, usar letras grossas e cheias.
- Para dar impressão de largura, usar letras largas.
- Para dar impressão de altura, empregar letras altas.
- Para dar impressão de elegância, usar letras que exprimam isto.
Combinações Erradas
Apresentamos aqui cinco combinações de estilos para mostrar a pouca sabedoria que existe em misturar letras ao acaso.
- Nunca se deve combinar duas espécies de romano caixa baixa.
- Também não misturar itálico caixa baixa com romano caixa baixa.
- Duas espécies de maiúsculas formam uma combinação muito pobre, mesmo se uma é itálico e outra romano.
- Efeito muito desagradável resulta da combinação de itálico caixa baixa regular.
- Duas espécies de letras romanas, aproximadamente do mesmo tamanho, não conseguem efeito muito bom.
O princípio que garante boas combinações de estilo no desenho de letras, ou nos tipos, é a exploração do contraste.
- O vermelho e suas variações são cores “quentes”: vermelho, vermelho alaranjado, vermelho-violeta, vermelho sombreado (marrom) e vermelho-pastel (rosa).
- O azul e suas variações são cores “frias”: azul, azul-violeta, azul esverdeado, azul sombreado e azul-pastel.
Ao escolher as cores que você vai utilizar nos seus trabalhos, você deve considerar duas condições principais: a visibilidade da cor e o significado da cor.
Uma série de experiências permitiu determinar quais são as cores que, combinadas, são mais ou menos visíveis. Você tem, a seguir, uma lista em que aparecem os pares de cores “mais contrastantes” em ordem decrescente, isto é, do mais visível para o menos visível:
1º.) preto sobre fundo branco;
2º.) branco sobre fundo preto;
3º.) preto sobre fundo amarelo;
4º.) vermelho sobre fundo branco;
5º.) azul sobre fundo branco;
6º.) azul sobre fundo amarelo;
7º.) azul sobre fundo vermelho;
No 6º. e no 7º. pares, já começa a dar vibração (a “briga”), dependendo dos tons usados.
Significado da cor
De um modo geral, as cores estão ligadas a idéias ou a emoções. Dizem que o cinza é uma cor triste. Mas há quem diga que é apenas uma cor discreta, ou elegante. O vermelho é “alegre”, “vivo”, “quente”, o azul claro é “tranqüilo”, etc. A relação entre as cores e as idéias que estão ligadas a cada uma delas, varia muito de povo para povo. Por isso, não existem regras rígidas sobre esse assunto. Mas, convém que você observe nos anúncios e cartazes coloridos, como são usadas as cores, conforme o produto ou o acontecimento anunciados.
Por exemplo, você já reparou que um anúncio de café ou cafezinho, normalmente usa a cor marrom? Por quê? Porque essa cor é facilmente associada à cor do grão de café torrado. Além disso, o marrom é uma cor “quente” e, geralmente, o café é uma bebida que se toma quente.
Outro exemplo: um material sobre instalação de ar condicionado vai procurar usar cores frias.
Um conselho: cuidado com o excesso de cores ao fazer um cartaz, folder, ou outro trabalho. Usar muitas cores geralmente atrapalha a visão do trabalho, em lugar de deixá-lo “bonito”.
É bom lembrar a frase de um pintor famoso que dizia: “Na verdade eu trabalho com poucas cores. Parecem muitas porque foram colocadas no lugar certo”.
Bibliografia:
“Manual de Desenho de Letras”, José F. Couto, Editora Ediouro/68044
“Letrista”, curso SENAC – Serviço Nacional de Aprendizagem Comercial
“Cartazista”, curso SENAC – Serviço Nacional de Aprendizagem Comercial
Tutorial
Crie sua fonte personalizada no Inkscape
Você poderá criar a sua própria fonte TTF (True Type Font – “Fontes Verdadeiras”, são impressas como aparecem na tela) no Inkscape utilizando-se de 3 maneiras:
- você poderá escanear um alfabeto de algum livro e a partir dele fazer a sua fonte;
- você poderá desenhar numa folha de papel A4, com uma canetinha hidrocor preta, todas as letras do alfabeto e símbolos e letras que compõem o seu teclado do computador, escaneá-las e depois importar a imagem no Inkscape para transformá-las em vetor e aí tratá-las para então transformá-las em fonte (acredite, eu já fiz a minha, está disponível para download no meu blog!)
- você poderá desenhá-las diretamente no Inkscape, utilizando as ferramentas disponíveis para desenho vetorial.
Importante: Para que sua fonte funcione corretamente, as letras e números deverão ser apenas 1 (um) objeto. Você poderá “combinar” ou “aparar/soldar” os objetos que constituem uma letra para que se transformem em um único objeto. Estarei mostrando passo-a-passo esses procedimentos.Vou fazer um alfabeto que consta na página 124 do “Manual de Desenho de Letras” (Ediouro/68044). Estou fazendo a maneira nº 1, descrita acima. Mas, por essa maneira você estará preparado para fazer as outras duas.
- Escaneie a imagem com 300 a 600 dpi em Grayscale (Tons de Cinza), ou tire uma foto com celular.
- Trate-a um pouco, ajustando o brilho/contraste para que fique bem (preto/branco) nítido nos detalhes. Pode-se usar o GIMP e ajustar os níveis (menu Cores/Níveis).
- Converta a imagem para Preto/Branco (Imagem> Modo> Indexado> Selecione Usar paleta preto e branco (1 bit) no Gimp).
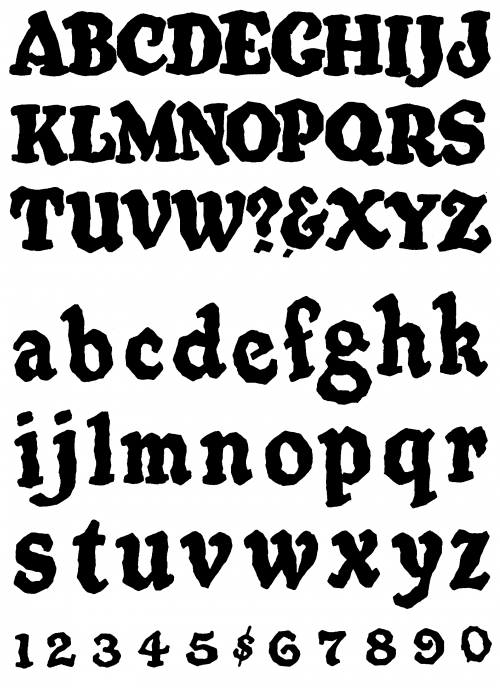
- Caso queira fazer passo-a-passo este tutorial, salve a imagem abaixo do alfabeto (em .png). Já está com os tratamentos e está em Preto/Branco (1 bit). Clique para abrir o link em uma nova aba e salve a imagem original, que tem tamanho maior em pixels.

Com a imagem pronta, vamos abrir o Inkscape e configuramos a página para A4 horizontal (Shift Ctrl D ou vá em Arquivo>Propriedades do Desenho), para começarmos a conversão das letras em vetor (vetorização) e transformação em apenas 1 objeto cada letra, número e símbolo.
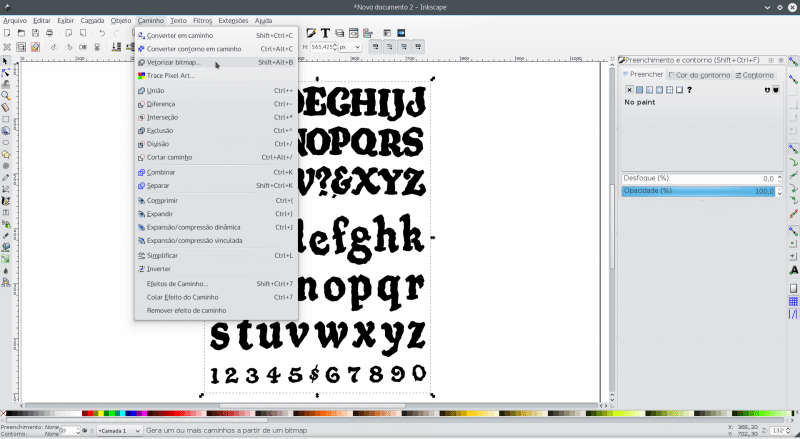
- Aperte Ctrl I para importar a imagem que salvou, depois, com a imagem selecionada, vá no menu Caminho>Vetorizar Bitmap. Rastreio/vetorização da imagem (.png):

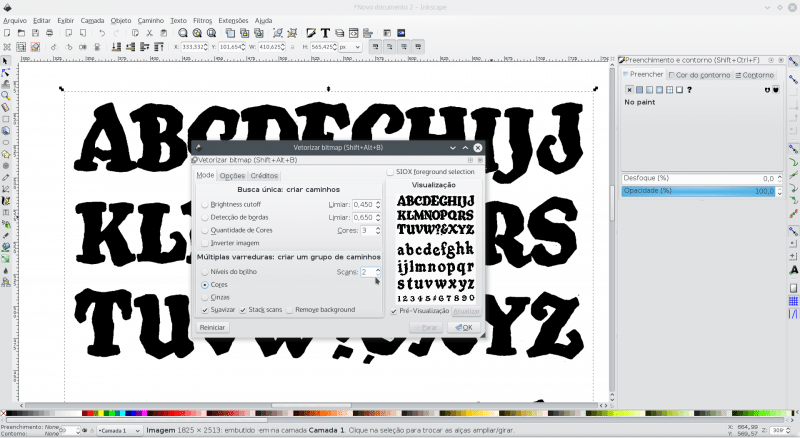
- Selecione vetorização por CORES e deixe Scans com 2, aperte a “Pré-Visualização” e OK, veja imagem abaixo:

- Ao terminar o rastreamento, feche a janela de rastreio. Repare que a imagem vetorizada aparecerá no Inkscape sobrepondo a imagem bitmap. Arraste para a direita o grupo de objetos que se formou por cima da imagem rastreada. Delete a imagem bitmap, não vamos precisar mais dela!
- Na imagem vetorizada, onde os objetos estão agrupados, a gente escolhe o comando Desagrupar (Ctrl U).
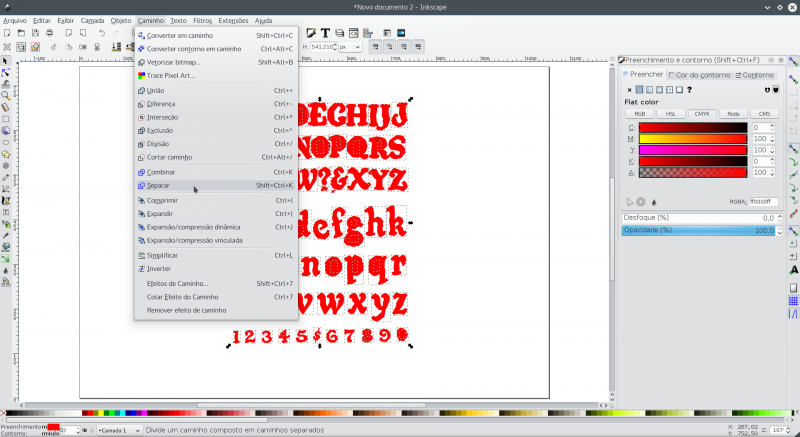
- As letras estão “coladas”, quando pintei de vermelho, todas ficaram vermelhas. Vamos separá-las com Shift Ctrl K (Caminho>Separar pelo menu). Veja o resultado:

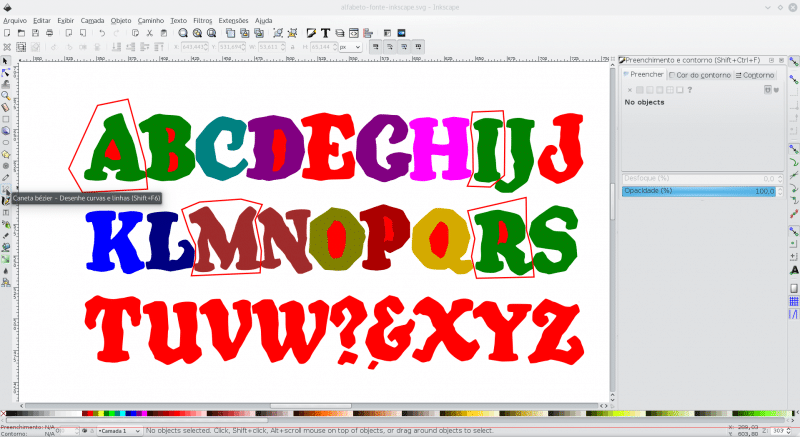
Repare que algumas letras ficaram COLADAS, como o A e o B. E os buracos das mesmas também virou um objeto. Teremos que separar as letras uma por uma e fazer os buracos sumirem, mas aparar a letra antes, porque precisamos ter 1 objeto para cada letra! Pintei as letras para ilustrar o que estou tentando mostrar aqui. Repare que desenhei com a Caneta bézier (Shift F6) contornos para separar as letras coladas:

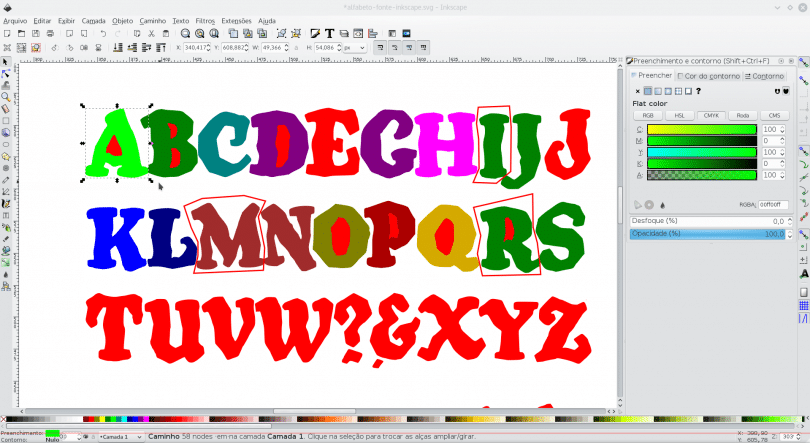
Depois de desenhar um contorno por volta da letra que deve ser separada da outra, selecionamos o “AB” colado e o duplicamos (para fazer as duas letras) com Ctrl D, duplique também o contorno que fizemos no A para aproveitarmos ao aparar o B. Selecione o contorno vermelho, o desenho colado AB e vá ao menu Caminho>Diferença (atalho é Ctrl -). Agora selecionamos o segundo AB primeiro e depois o contorno vermelho e vamos para Caminho>Interseção (Ctrl *).
- Troquei a letra A para a cor verde mais clara para você reparar que ela está separada da letra B:

Mais letras terão que ter atenção especial, vamos agora fazer cada letra aparando o “miolo” delas, que deixei em vermelho na imagem acima e agora irão sumir, não serão mais objeto a mais nas letras. Para isso, selecione a letra e depois o miolo dela (o buraco), depois vá no menu Caminho>Diferença (Ctrl -). Para a letra B, selecione um buraco de cada vez, para facilitar.
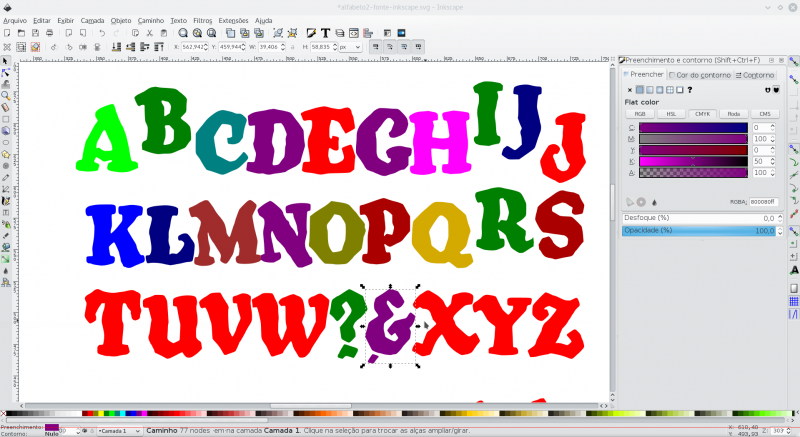
- Veja todas as minhas letras separadas e com os buracos já feitos. No ponto de exclamação teremos que unir o pontinho e no “&” teremos que fazer Caminho>União, também, para o “rabinho” dele, lembre que cada letra deve ser um objeto:

Pronto. As letras maiúsculas de nossa fonte estão prontas. Vamos agora ajustar o Inkscape antes de exportar a fonte.
- Abra a janela Camada>Gerenciador de Camadas (Shitf Ctrl L), você poderá deixá-la encaixada ou não;
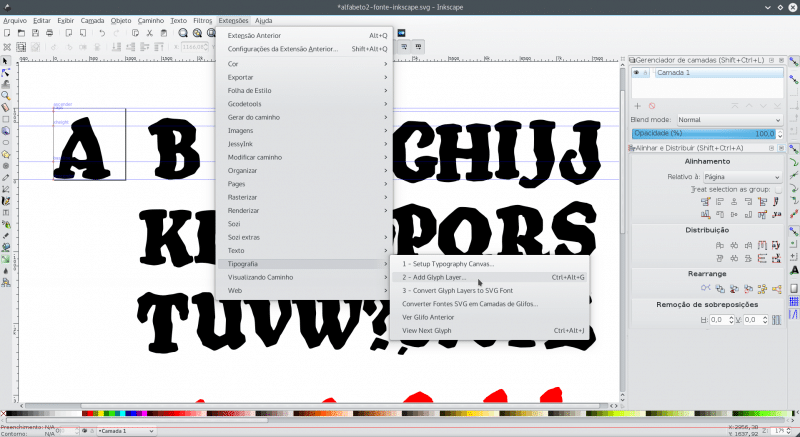
- Vamos utilizar a extensão Tipografia (Extensões>Tipografia) e escolhemos a primeira opção, para ajustar o tamanho do papel para colocar as letras. Você pode deixar as configurações como estão, para facilitar, e apertar em Aplicar e Fechar, ou ajustar o tamanho da página para o tamanho das suas letras;
- Vamos selecionar tudo com Ctrl A e ajustar a letra A dentro da página, aumentando todas as outras letras e números tudo junto, para manter a proporção;
- Ajustei o tamanho das letras para que ficassem dentro da borda da página;
- Colocamos o A dentro da página (pode-se utilizar o Alinhar e Distribuir, Shift Ctrl A) e vamos na segunda opção de Extensões>Tipografia, que vai adicionar uma camada chamada “A” para a letra A, e assim fazemos todas as outras letras, até que tenhamos camadas para cada uma… seleciona uma letra, alinha na página, vai em Extensões>Tipografia>2- Add Glyph Layer… e assim por diante…

- Quando fizer todas as letras (reparou que o F não existe neste alfabeto? Só cortar o E!), vamos para a terceira opção de Extensões>Tipografia>3- Convert Glyph layers to SVG Font.
- Salve seu arquivo .SVG e feche o Inkscape.
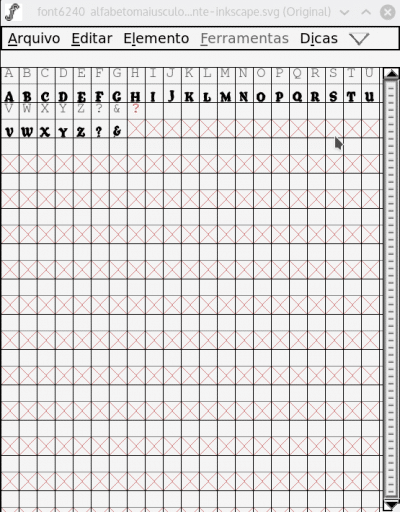
- Agora vamos abrir o FontForge (instale por apt-get ou pelo gerenciador de pacotes de sua distribuição GNU/Linux), basta abrir seu arquivo SVG que foi convertido em “camadas de glifos”:

- Veja que as letras foram todas associadas com as digitadas ao colocar os desenhos na página, no Inkscape;
- Agora vá no menu Elemento>Informação da Fonte e digite o que achar melhor para nomear sua nova fonte e salve como TTF para instalá-la e compartilhá-la com amigos!
Use-a em qualquer programa, aplique cores, efeitos e muito mais! Sim! Você terá que fazer as letras minúsculas, a vírgula, as letras acentuadas, uma por uma! Abra seu “mapa de caracteres” para ver os outros caracteres de uma determinada fonte já existente, p.ex. Sans.