Neste tutorial vamos mostrar como integrar o Collabora Online Server com o Nextcloud Server já existente no Ubuntu. O Collabora Online Server é um LibreOffice online que suporta a maior parte dos documentos, tabelas e apresentações. Ele inclui:
- Edição Básica
- Alta Fidelidade, WYSIWYG
- Suporte DOC, DOCX, PPT, PPTX, XLS, XLSX ODF document format
- Importação e visualização do visio, publisher e outros.
- Edição compartilhada
Nextcloud é um serviço de armazenamento muito similar ao Dropbox, porém gratuito e de código aberto.
Requisitos importantes para integrar o Collabora Online Server com o Nextcloud no Ubuntu
Para seguir com esse tutorial é necessário ter o Nextcloud Server já instalado na sua distribuição. Então, siga um dos tutoriais abaixo.
Passo 1: Vamos instalar o Docker no Ubuntu
Abra o Terminal, você pode usar as teclas (CTRL+ALT+T) e rodar os comandos:
sudo apt updatesudo apt install docker.ioDepois de instalado ele irá iniciar automaticamente, e você pode verificar o status com o comandos:
systemctl status dockerCaso não tenha iniciado, use os comandos:
sudo systemctl start dockerHabilite o autostart no boot.
sudo systemctl enable dockerPasso 2: Instalar e rodar o Collabora Online Server com Docker.
Para instalar e rodar o Collabora Online Server com o Docker, execute os comandos:
sudo docker pull collabora/codeExecute este comando substituindo as informações de domínio pelo seu Nextcloud Server:
sudo docker run -t -d -p 127.0.0.1:9980:9980 -e ‘domain=nextcloud.seu-dominio.com’ – restart always –cao-add MKNOD collabora/codeO Collabora Online Server pode ser visto em execução na porta 9980 através do comando:
sudo netstat -lnptPasso 3: Configurar proxy reverso
O Nextcloud Server exige um certificado TLS/SSL no Collabora Online Server. Então vamos criar um host virtual e dar um nome de domínio, instalar o certificado TLS/SSL e configurar o proxy reverso. Para isso vamos utilizar o Apache2.
Instalando o Apache2 e configurando o virtual host:
sudo apt install apache2sudo nano /etc/apache2/sites-available/office.seu-dominio.com.confColoque o seguinte texto no arquivo:
<VirutallHost *:80>
ServerName office.seu-domínio.com
</VirtualHost>Salve e feche o arquivo. Depois execute o seguinte comando para ativar.
sudo a2ensite office.seu-dominio.com.confReinicie o Apache:
sudo systemctl restart apache2O HTTPS ajuda prevenir o ataque do homem do meio e password sniffing. Nós podemos obter um certificado TLS/SSL free do Lets Encrypt CA. Primeiro, vamos instalar o Certbot Client. O cliente mantem o nome letsencrypt no repositório do Ubuntu. Utilize o seguinte comando.
sudo apt install letsencrypt python-letsencrypt-apacheAgora obtenha o certificado utilizando comandos:
sudo letsencrypt–apache–agree-tos –email seu-endereco-email -d office.seu-dominio.comSerá solicitado o tipo de acesso HTTPS Easy ou Secure. É recomendado escolher Secure.
Configurar o proxy reverso do apache
Para habilitar o proxy reverso execute os comandos:
sudo a2enmod proxysudo a2enmod proxy_wstunnelsudo a2enmod proxy-httppsudo a2enmod sslEntão, execute o seguinte comando para editar o novo arquivo de host virtual criado pelo encrypt cliente:
sudo nano /etc/apache2/sites-enable/office.seu-dominio.com-le-ssl.confAdicione o texto abaixo ao arquivo:
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName office.your-domain.com
SSLCertificateFile /etc/letsencrypt/live/office.your-domain.com/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/office.your-domain.com/privkey.pem
Include /etc/letsencrypt/options-ssl-apache.conf
# Encoded slashes need to be allowed
AllowEncodedSlashes On
# Container uses a unique non-signed certificate
SSLProxyEngine On
SSLProxyVerify None
SSLProxyCheckPeerCN Off
SSLProxyCheckPeerName Off
# keep the host
ProxyPreserveHost On
# static html, js, images, etc. served from loolwsd
# loleaflet is the client part of LibreOffice Online
ProxyPass /loleaflet https://127.0.0.1:9980/loleaflet retry=0
ProxyPassReverse /loleaflet https://127.0.0.1:9980/loleaflet
# WOPI discovery URL
ProxyPass /hosting/discovery https://127.0.0.1:9980/hosting/discovery retry=0
ProxyPassReverse /hosting/discovery https://127.0.0.1:9980/hosting/discovery
# Main websocket
ProxyPassMatch “/lool/(.*)/ws$” wss://127.0.0.1:9980/lool/$1/ws
# Admin Console websocket
ProxyPass /lool/adminws wss://127.0.0.1:9980/lool/adminws
# Download as, Fullscreen presentation and Image upload operations
ProxyPass /lool https://127.0.0.1:9980/lool
ProxyPassReverse /lool https://127.0.0.1:9980/lool
</VirtualHost>
</IfModule>Salve e feche o arquivo!
Passo final: Conectar o Nextcloud Server ao Collabora Online Server
Primeiro, você precisará habilitar os apps experimentais no Nextcloud.
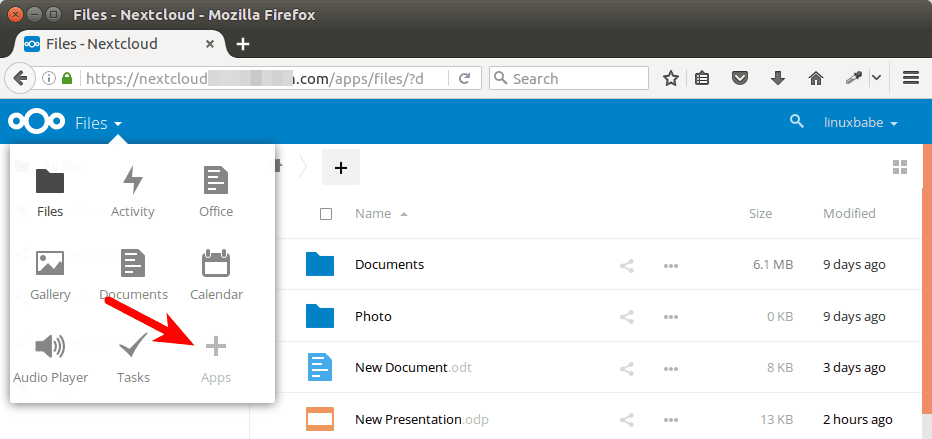
No Dashboard, vá em apps.

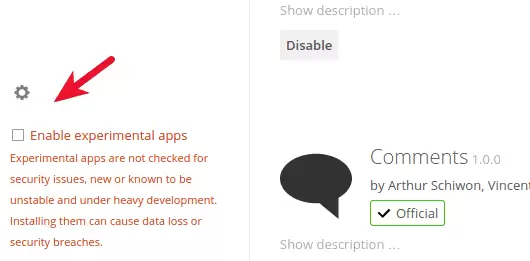
Depois clique em Enable experimental apps.

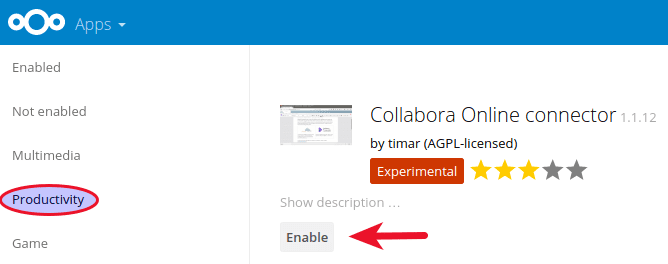
Clique na aba Productivity procure Collabora Online Connector e clique em Enable.

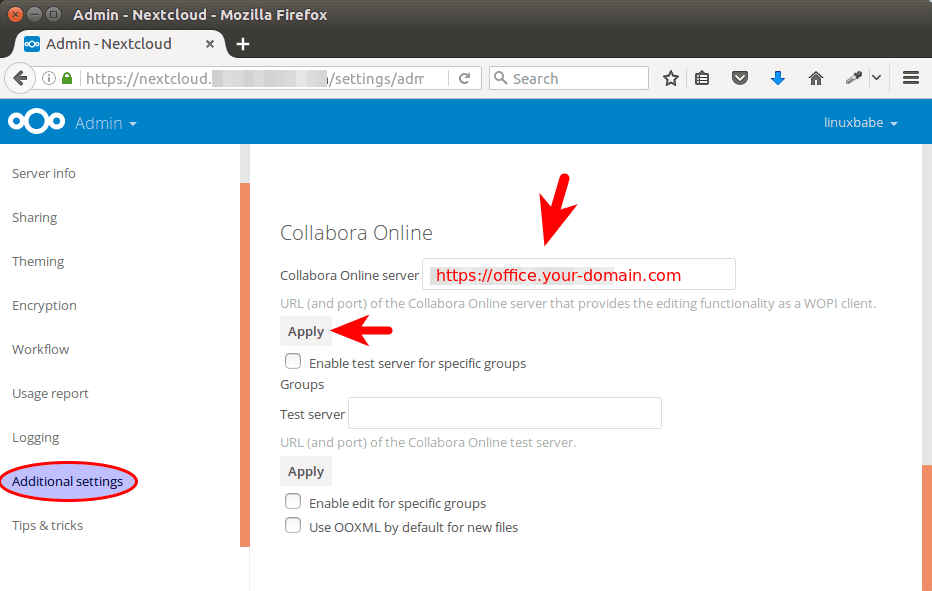
Por fim, vá para a página de administração do Nextcloud. Clique em Additional Settings procure a sessão Collabora Online coloque o seu nome de domínio https://office.seu-domínio.com e clique em Apply.

Agora você poderá ver o Collabora Office no seu menu.