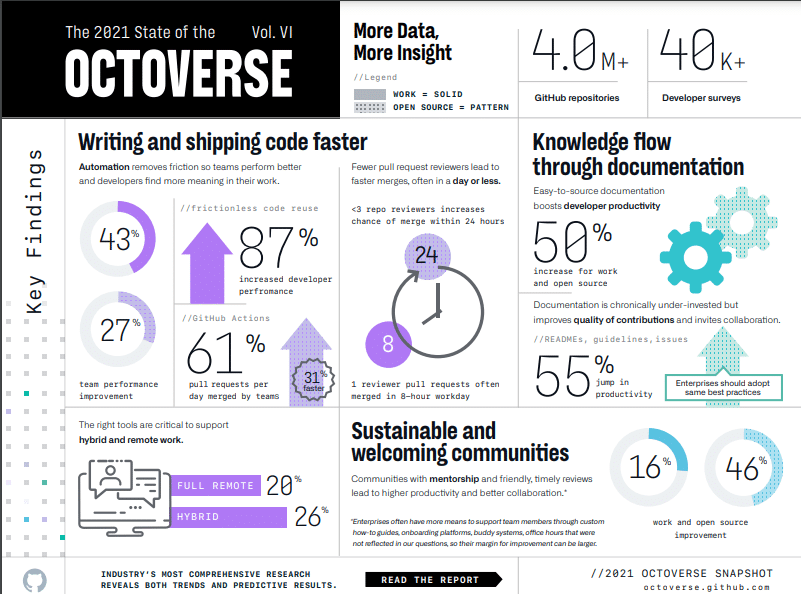
Os desenvolvedores supostamente veem um aumento de produtividade de 50% quando a documentação é detalhada e disponível em diferentes formatos, mas anteriormente, se você quisesse incluir imagens e/ou diagramas em arquivos Markdown no GitHub, era necessário incorporar uma imagem. A partir de então, no entanto, os desenvolvedores agora podem incluir diagramas e fluxogramas gerados usando a popular linguagem Mermaid. Portanto, o que aconteceu é que o GitHub adiciona Mermaid para suporte nativo para ferramenta de diagramação baseada em JavaScript.

Isso permitirá que os usuários do GitHub compartilhem informações por meio de formatos visuais ricos, oferecendo melhor gerenciamento e qualidade de projetos e fluxo de trabalho aprimorado.
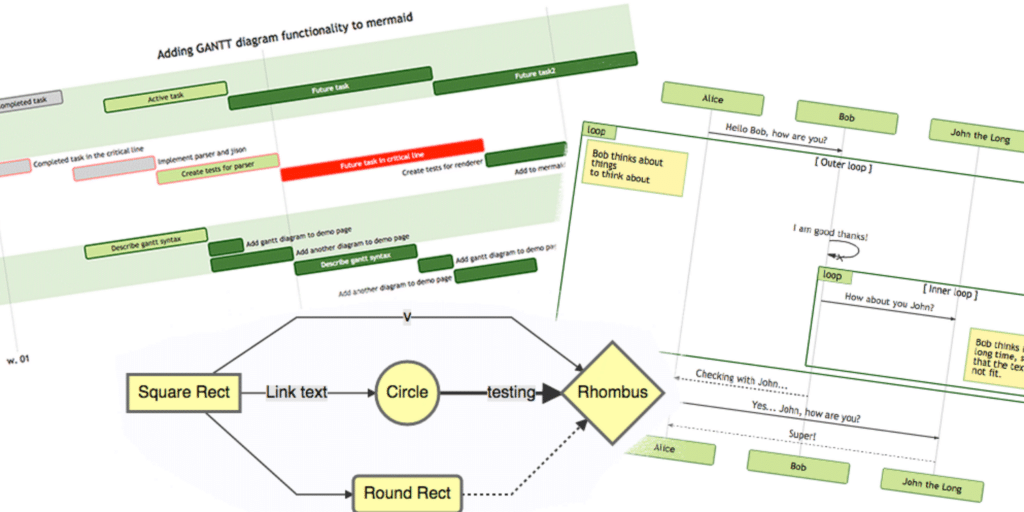
É uma ferramenta de diagramação e gráficos baseada em Javascript que renderiza definições de texto inspiradas em Markdown para criar e modificar diagramas dinamicamente.
A diagramação e a documentação custam um tempo precioso do desenvolvedor e ficam desatualizadas rapidamente. No entanto, não ter diagramas ou documentação prejudica a produtividade e dificulta o aprendizado organizacional.
A Mermaid aborda essa situação Catch-22 reduzindo o tempo, o esforço e as ferramentas necessárias para criar diagramas e gráficos modificáveis que, por sua vez, resultam em conteúdo mais inteligente e reutilizável.
Mermaid, como uma ferramenta de diagramação baseada em texto, permite atualizações rápidas e fáceis e torna a documentação muito mais fácil. Ele também pode ser incluído em scripts de produção e outras partes de código conforme a necessidade.
GitHub adiciona Mermaid para suporte nativo para ferramenta de diagramação baseada em JavaScript

O diretor de relações com desenvolvedores do GitHub, Martin Woodward, explica que o Mermaid “suporta vários tipos de diagramas comuns para projetos de software, incluindo fluxogramas, UML, gráficos Git, diagramas de jornada do usuário e até o temido gráfico de Gantt”.
Adicionar diagramas Mermaid à documentação do GitHub é muito simples. Ao marcar um bloco de código como mermaid um iframe será gerado. Ele então pega a sintaxe bruta do Mermaid e passa para o Mermaid.js, transformando esse código em um diagrama em seu navegador.
Mesmo não programadores podem criar diagramas através do Mermaid Live Editor. Visite a página de tutoriais para os tutoriais em vídeo do Live Editor.
Muitos editores, wikis e outras ferramentas também possuem integrações e plugins de sereia, tornando mais fácil começar a usar o mermaid. Alguns deles estão descritos em Simple start to write diagrams.
Para uma introdução mais detalhada ao Mermaid e alguns de seus usos básicos, consulte Visão geral para iniciantes e uso.
Você pode conhecer mais detalhes sobre a sintaxe Mermaid no site oficial da Mermaid.