Há algum tempo atrás eu escrevi um artigo aqui sobre como fazer perguntas técnicas e obter respostas de qualidade, que tinha o intuito de ajudar as pessoas a melhorar como procuram ajudam nos fóruns e grupos por todo esse mundão de bytes. Hoje eu trago algumas ferramentas práticas para captura de tela para ajudar você, que não é da área de TI, a como reportar erros com qualidade.
Screenshots
O screenshot ou a captura da tela é um dos recursos mais utilizados em qualquer ambiente que você precise reportar problemas. Quando não temos muita familiaridade com os recursos computacionais, reportamos os erros da maneira que sabemos:
- tirar uma foto da tela do computador com o seu aparelho celular;
- colar em algum editor de texto como Word ou Writter e anexar o documento na plataforma de suporte da empresa;
- às vezes, você até acerta na captura da tela, mais se equivoca ao fazer a ação anterior (a menos que você esteja fazendo um tutorial que será disponibilizado em PDF).
Porém, pensando pelo lado do suporte, a imagem chega sem qualidade pra pessoa que irá atender, o que vai ocasionar um tempo maior pra entender qual foi o erro, tentar reproduzir todos os passos e verificar onde ocorreu a falha.
Então, vou te dar alguns caminhos diferentes pra fazer capturas de tela pelo seu sistema operacional ou pelo navegador.
Ferramenta prática para o Windows
No Windows 10, existe a ferramenta de Captura de tela, que recentemente começou ser substituída pela Captura e Esboço. Você pode acionar através do atalho Windows + Shift + S ou através do menu Iniciar.

Ferramentas práticas para o Linux
No linux, o recurso de captura da tela é exibido ao apertar o botão no teclado, precisamos apenas escolher o que será capturado: tela inteira, janela ativa ou uma região específica.

Ferramentas práticas para os navegadores de internet
É possível utilizar a captura de tela diretamente dos navegadores e é um recurso muito útil se precisarmos capturar imagens de sites e sistemas web, além disso, a maioria permite adicionar textos e outras marcações que ajudam a detalhar o que você precisa. Algumas extensões utilizadas estão disponíveis tanto para o Mozilla Firefox e para o Chrome.
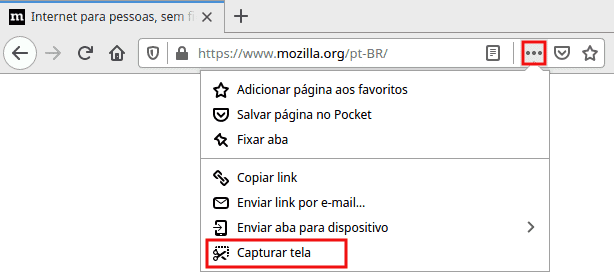
Mozilla Firefox
O Firefox atualmente tem um recurso nativo chamado de Firefox Screenshots e com ele, é possível capturar as páginas web na sua totalidade, parte vísivel ou por região:

Outras opções são:
Google Chrome
As opções para o Google Chrome são as seguintes:
Vídeos
Um outro recurso interessante ao reportar um problema, é gravar um vídeo que demonstra a sequência de passos feitos até um erro ocorrer, para isso, temos 3 opções que podemos usar no navegador, que também gravam toda a área de trabalho, sendo que já citamos 2 dessas opções acima:
- Nimbus Screenshot
- Awesome Screenshot
- Loom – (Google Chrome) – Loom (Windows/Mac)
O Awesome e o Nimbus possuem limite de tempo de gravação. O Loom é o único que precisamos criar conta para uso, porque todos os vídeos feitos são enviados diretamente para a nuvem, depois que encerramos a gravação, o link fica disponível para compartilhar.
Agora que você já sabe quais são as ferramentas disponíveis, que tal um checklist antes de enviar abrir o próximo chamado pra equipe de suporte?
- Captura da tela com o erro;
- No caso de aplicações web, URL completa do sistema que você estava acessando;
- Necessita de um vídeo detalhando melhor como deveria ser uma funcionalidade ou como o erro acontece com você?
É isso, se essa lista de ferramentas práticas para captura de tela pode ajudar você ou alguém que você conhece, compartilha com ela.
Se faltou alguma ferramenta ou quer deixar sua opinião, vem conversar com a gente no grupo do telegram.
LEIA TAMBÉM: