Algum tempo atrás, na lista de discussão do Gnugraf no Telegram, sugeri que listássemos recursos do Software Livre Inkscape que não encontrávamos em outros programas proprietários, como CorelDRAW® e Adobe Illustrator (Ai). Além disso, nós também temos um tutorial sobre como instalar o Inkscape no Linux.
Eu nunca fui usuária do ‘Ai’ (só abri, olhei, travou, fechei), então não podia fazer essa comparação. Quanto ao CorelDRAW®, já tive site de comunidade com mais de 23 mil usuários e posso afirmar que muitos itens na lista você só encontra no Inkscape mesmo! Foi aí que surgiram diversos itens que facilitavam a vida de quem estava diagramando, criando uma arte e sugestões de outros usuários, confira:
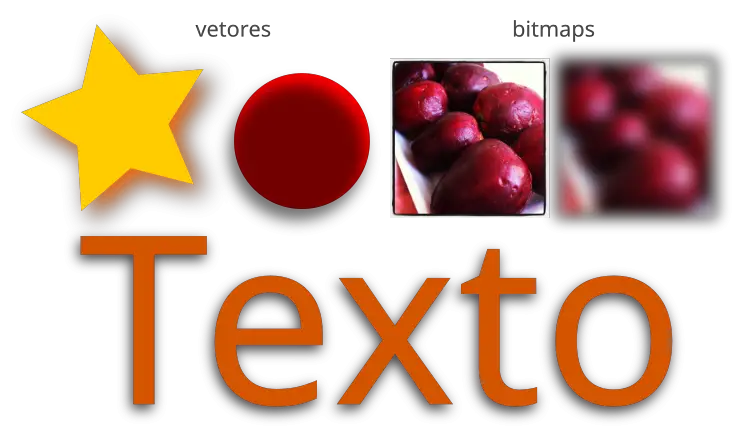
O Inkscape trabalha com sombreamento facilitado para vetores e bitmaps (desfocagem/blur), como no Gimp. Você pode selecionar o vetor/bitmap e ir no diálogo Objeto/Preenchimento e Contorno e arrastar o controle ou digitar um valor na porcentagem de “Desfoque”, simples assim! Veja na imagem que atrás da estrela tem outra duplicada, com preenchimento laranja e desfocada em 12,8%, por exemplo. No círculo vermelho deixamos um outro na frente, com preenchimento preto e desfocado 10%. São exemplos básicos do que dá para fazer em poucos cliques.

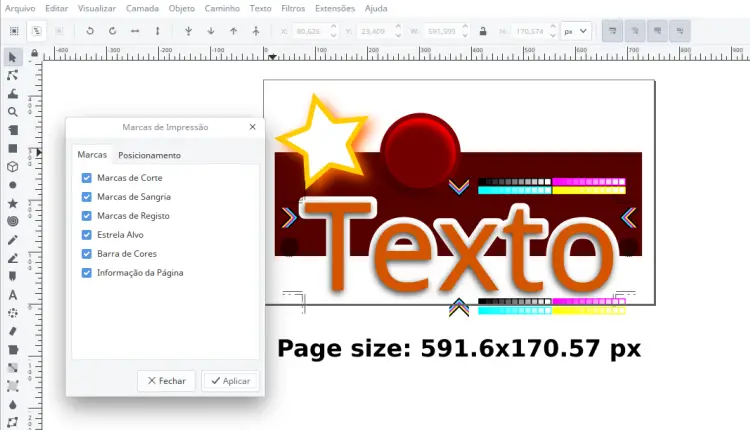
Contorno externo ou interno com Ctrl+J. Sim, você pode selecionar um vetor, palavra, letra convertida em caminho ou outros objetos e colocar um contorno rápido neles. Repare que não é contorno comum que você escolhe pelo diálogo “Preenchimento e Contorno”, é um contorno dinâmico. Recomendo duplicar (ctrl+d) antes (e jogar para trás ou deixar na frente, como fizemos com o branco na frente da estrela) para poder ter um contorno de outra cor. Foi colocado um retângulo mais escuro atrás para mostrar os efeitos em objetos e na palavra “Texto”.

Renderização de marcas de corte no documento. Sim, você pode pedir marcas de corte em objetos ou na página. Basta ir em “Extensões/Renderizar/Arranjo/Marcas de Impressão…”. E lá no diálogo você pode escolher na página ou em objetos selecionados. Vamos supor que você tem um folheto dentro de um A4 e quer colocar marcas nele, basta selecionar antes e escolher os tipos de marcas: marca de corte, sangria, registro, barra de cores, etc. Repare que uma nova camada com as marcas é criada. Caso você queira mover as marcas de corte ou copiar/clonar junto com sua arte, basta destravar a camada “Printing Marks” no Gerenciador de Camadas (abra o cadeado).

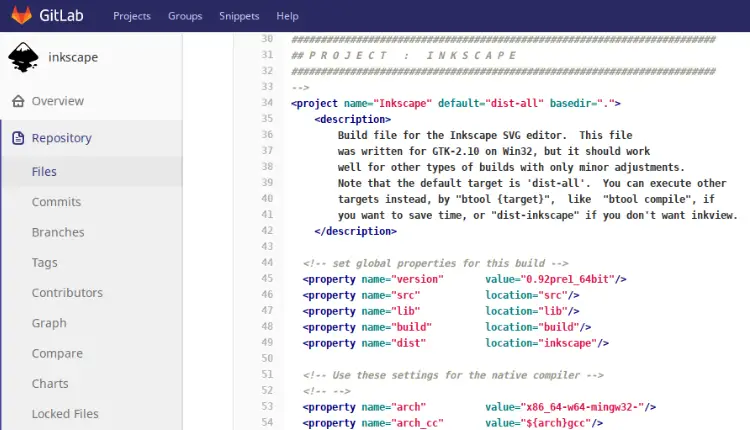
Código mais ‘enxuto’, resultando em um software mais leve e menor (indicado por Jonny/Gnugraf no Telegram). Verdade! Já se perguntou por que o Inkscape é mais leve e roda mais rápido no seu computador? Sim, ele roda em qualquer sistema operacional: Windows, Mac e GNU/Linux. Você pode ainda ver o código dele (e dos arquivos criados por ele em ‘.svg’) e verificar que não precisa de complicações, pura Matemática para trabalhar com vetores e bitmaps! Além disso, ele é distribuído sob licença livre, bugs e sugestões são aceitas no site por qualquer usuário, basta participar.

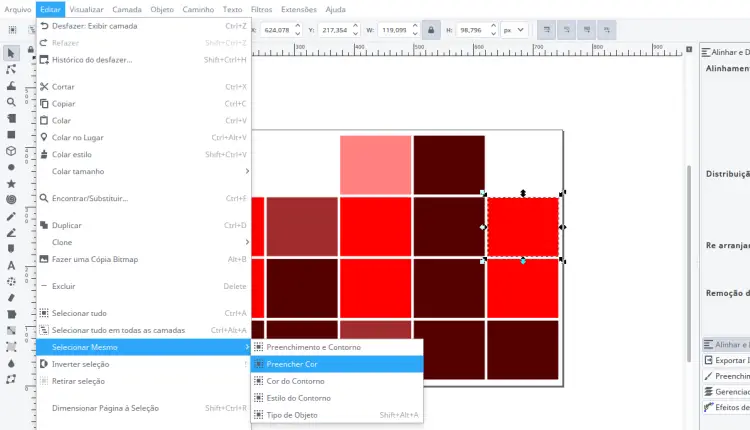
Localização de objetos com a mesma propriedade mais rápida e fácil. Com poucos cliques, você localiza em seu documento objetos com o mesmo preenchimento ou mesmo tipo de contorno, por exemplo. Só ir no menu “Editar/Selecionar Mesmo…” e escolher as propriedades de objetos que deseja localizar em sua arte.

Efeitos e filtros em objetos vetoriais e letras. Assim como podemos adicionar desfocagem em bitmaps e vetores, podemos aplicar efeitos e filtros em objetos vetoriais no Inkscape. Vamos ver alguns aplicados na imagem abaixo. Repare que aplicamos filtros em um texto normal, vetorial, e em dois bitmaps. Experimente aí no seu computador os filtros (que são muitos) e como eles se comportam dependendo do tamanho da sua imagem no documento. Você pode aproveitar esses resultados de filtros para usar nas artes, ou ainda pegar um efeito desse que fizemos em “Cubos” e jogar no fundo de um cartaz, por exemplo.

Clips e recortes sem complicação. Já vimos em nosso curso de Artes Gráficas com Softwares Livres como recortar objetos com os ‘Clips’ do Inkscape, na aula 10. Basta desenhar um objeto vetorial por cima de suas imagens e selecionar o primeiro objeto, segurar o Shift e selecionar o segundo objeto (imagem a ser cortada), depois é só pedir com o botão direito do mouse para “Aplicar recorte”, simples e rápido assim!
Exportação de bitmaps com fundo transparente de maneira rápida e descomplicada. As imagens exportadas no Inkscape são salvas no formato ‘.png’ já com fundo transparente (basta seu documento não ter nenhum objeto atrás do que deseja exportar). Exemplo: nossas imagens aqui deste artigo são todas exportadas pelo Inkscape, em ‘.png’.
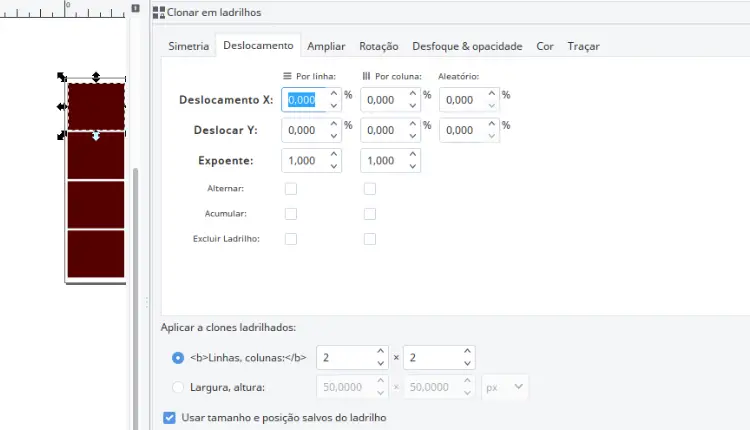
Clonagem de objetos na página facilitada. Quer clonar diversos objetos de uma só vez? Fácil! Existe uma ferramenta em “Editar/Clone/Clonar em Ladrilhos”, experimente! Você pode escolher quantos objetos quer clonar em linhas e colunas e diversas outras opções, como você vê na imagem ao lado, teste aí!

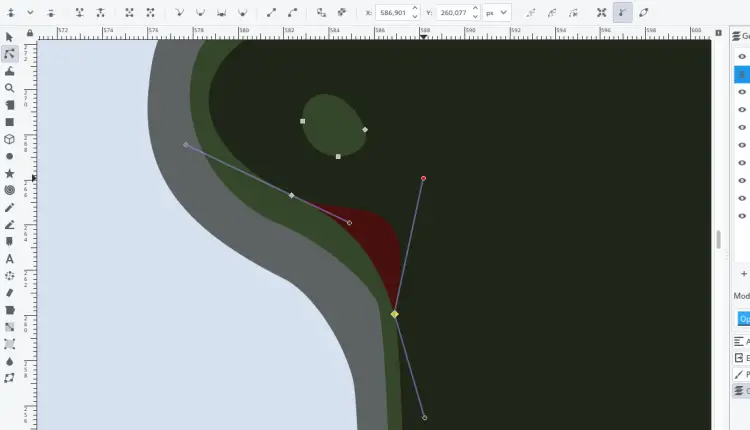
Edição de nós simples e fácil. As alças de controle dos vértices (nós) do Inkscape são muito parecidas com as do ‘Ai’ e ‘Draw’. Mas vamos analisar o que tem de bom por aqui. Os controles são azuis, se a imagem tiver cor escura, vai aparecer de qualquer forma. Na barra superior, tem como converter o nó em cúspide, suavizar curvas e muito mais… Você tem ainda a localização do nó, posição x e y, isso é muito bom para quando se quer alinhar ou posicionar um outro nó numa arte. Exemplo, fazer facas de corte de caixinhas é bem rápido mudando o posicionamento dos nós para fazer abas. Abaixo, um close na imagem que vetorizamos:

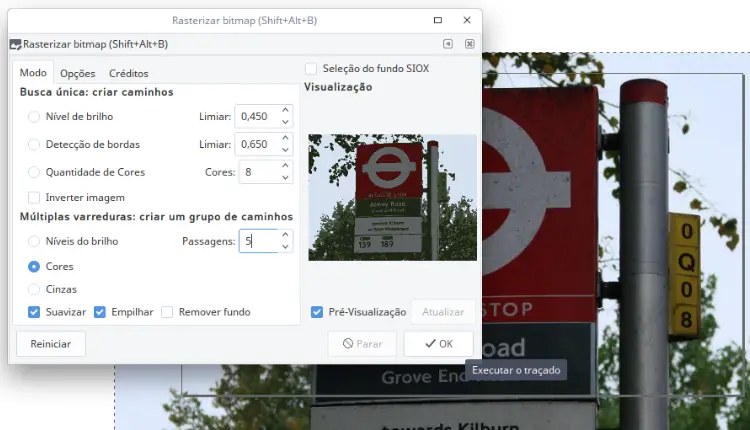
Vetorização rápida que supera muitos softwares proprietários ‘concorrentes’. Esse item foi falado pelo Patola (no Telegram/Gnugraf). Veja na imagem ao lado como ficou a foto de uma placa londrina vetorizada com opção de reduzir para 5 cores. Depois disso, a gente pode selecionar nós, apagar, pegar apenas uma parte da imagem que desejarmos, etc.

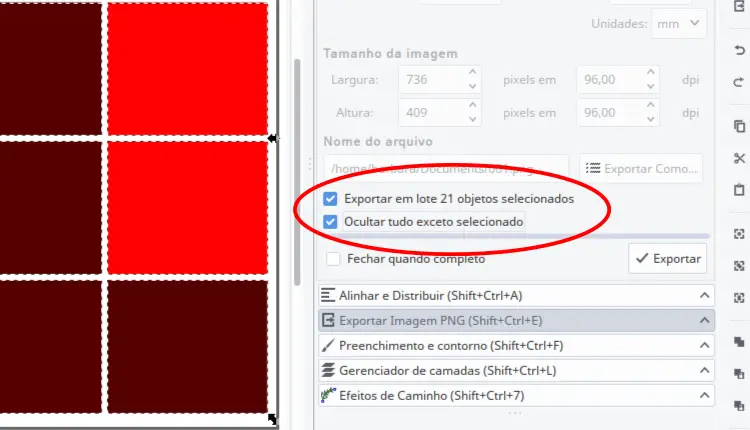
O Inkscape exporta diversos objetos da página em bitmap com um único comando. Exportação em ‘lote’ não é problema! Na caixa de diálogo para exportar objetos (Shift+Ctrl+E), você marca a opção “Exportar em Lote os objetos selecionados”, logo abaixo da caixa do nome do arquivo. Teste aí! Muito fácil!

Faça um PDF rapidamente! No Inkscape, a opção “Salvar Cópia…” no menu “Arquivo” transforma seu documento em “.pdf” em poucos cliques! Vai abrir uma caixa de diálogo que permite configurar se você quer converter os textos em caminhos, bem prático.
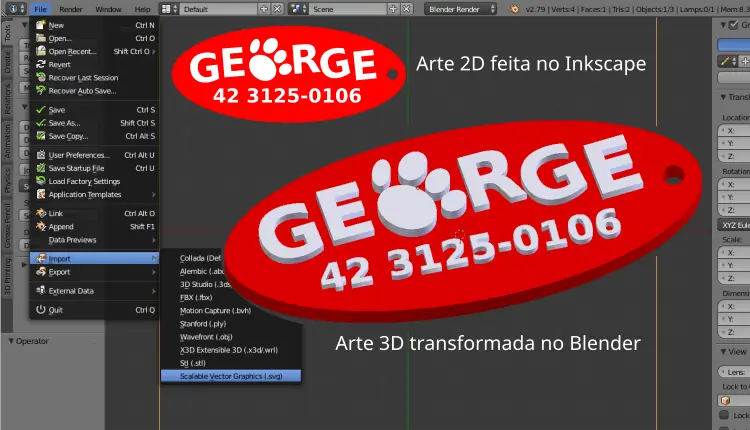
O arquivo “.svg” pode ser lido no navegador e importado no Blender para criar objetos 3D. Muitos objetos 3D simples, como letras e logos para criar chaveiros em impressão 3D ou logotipos para cartazes de festas ou convites podem ser feitos primeiro no Inkscape e depois levados para extrusão e outros detalhes no Software Livre Blender no arquivo nativo ‘.svg’. E depois de fazer o 3D ainda dá para voltar ao Inkscape para enfeitar suas artes!

Os arquivos criados no Inkscape são independentes de versão do software, o que facilita backups e abertura dos mesmos em computadores e sistemas operacionais diferentes. Uma integração rápida!
O Inkscape tem sistema de plugins e alguns bem úteis, como o exportador de arquivos para o OpenSCAD, para serem impressos em 3D. Este item também foi enviado pelo Patola, que já escreveu um livro sobre impressão 3D chamado “Guia Maker da Impressão 3D, Teoria e Prática Consolidadas”.
O Inkscape permite criar animações estilo Prezi (proprietário) em apresentações, utilizando a extensão “Sozi” (item enviado por Patola). Hoje em dia o Sozi tem um aplicativo autônomo, mas que usa o arquivo “.svg” criado no Inkscape. Uma liberdade que você tem de criar um arquivo .svg prontinho para animar, antes de levar ao Sozi.
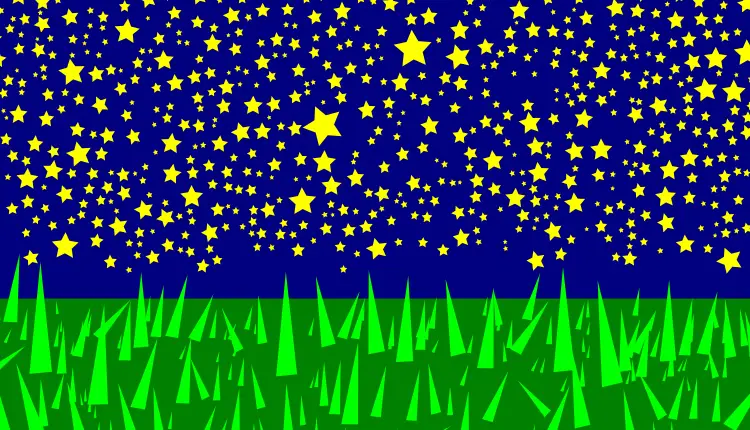
Sistema de clonagem por Spray (Pulverizar) do Inkscape é simples e prático. Experimente! Funciona com vetores e bitmaps (sim, com fotos, com imagens dentro de clips, com ou sem efeitos!). É só selecionar o que você quer clonar (experimente fazer grama, estrelinhas no céu, listras, bolinhas, bolhas…) e clicar na ferramenta Spray/Pulverizar para iniciar o espalhamento. Repare que na barra superior você pode configurar diversas opções como rotação e espaçamento das cópias. Na imagem ao lado, fizemos grama e estrelinhas com esta ferramenta para ilustrar.

Versão Portable disponível. Essa dica foi enviada pelo Lohan Andrade na lista do Gnugraf no Telegram. Sim, é a versão portátil do Inkscape para você carregar no seu pendrive, um executável para Windows.
Quer selecionar um objeto que está por baixo de outro? Sem problemas! Experimente segurar a tecla ALT do seu teclado e rolar o botão do meio do mouse para localizar/selecionar os objetos facilmente. Que bacana, não?
Será que esqueci de alguma coisa extraordinária que você acha que só o Inkscape faz? Escreva aí, comente, sugira! Até a próxima!
Fotos e ilustrações usadas neste artigo: Barbara Tostes