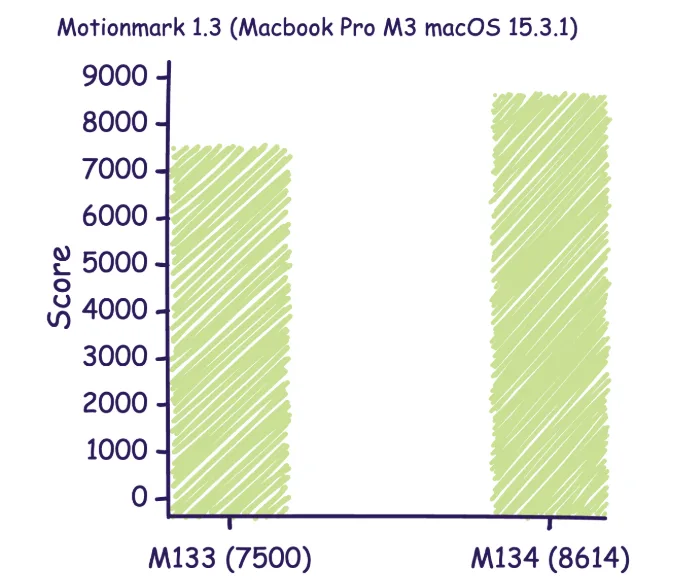
A evolução da renderização gráfica no navegador Chrome acaba de dar um salto significativo. O Skia Graphite, o novo backend de rasterização do Skia — o motor gráfico que alimenta a interface e o conteúdo do navegador — está sendo lançado oficialmente nos Apple Silicon Macs, e os primeiros resultados são notáveis: ganhos de até 15% em Motionmark 1.3, melhorias em INP, LCP, fluidez visual e até redução no uso de memória da GPU.
Por trás desses avanços está uma reformulação profunda da arquitetura de rasterização do Chrome. Enquanto o antigo backend, Ganesh, prestou anos de serviços confiáveis, sua estrutura baseada em OpenGL ES e seu design centrado em caminhos especializados tornavam-no um limitador diante das demandas gráficas modernas e da capacidade dos chips Apple M1, M2, M3 e similares. O Graphite surge como resposta técnica e estratégica a esse novo cenário, abraçando APIs gráficas modernas como Metal, Vulkan e Direct3D 12, sendo multithreaded por padrão e trazendo consigo paradigmas contemporâneos como a rasterização baseada em compute.
Neste artigo, analisamos em profundidade essa transição, explicando o papel do Skia, os desafios superados pelo Graphite, os ganhos mensuráveis de desempenho e os planos ousados para o futuro da renderização acelerada por GPU nos navegadores.
A evolução da renderização no Chrome: do Skia ao Ganesh e a ascensão do Graphite
Skia no Chrome: uma base desde o início
O Skia é um motor gráfico 2D de código aberto, mantido pelo Google, utilizado não apenas no Chrome, mas também em diversos produtos da empresa, como o Android e o Flutter. Dentro do Chrome, ele é responsável por rasterizar comandos de desenho (paint) emitidos pelo motor Blink, além de cuidar da renderização da interface gráfica do navegador.
Historicamente, o Skia utilizava diferentes backends de rasterização, dependendo da plataforma e do contexto. Entre eles, o mais importante no contexto da aceleração por GPU era o Ganesh, criado para oferecer desempenho robusto sobre o OpenGL ES.
Os desafios do Ganesh: performance e design GL-centric
Apesar de confiável, o Ganesh apresentava limitações estruturais que começaram a pesar conforme a complexidade das páginas modernas aumentava:
- Seu design era GL-centric, dependente de APIs legadas como OpenGL ES, com suporte limitado a paradigmas mais modernos como multithreading eficiente e compute shaders.
- Possuía múltiplos caminhos especializados para diferentes tipos de renderização, o que resultava em explosão de pipelines, sobrecarga de manutenção e comportamentos de performance inconsistentes (os chamados performance cliffs).
- Tinha pouca flexibilidade para lidar com novas técnicas de renderização que emergem no ecossistema moderno de gráficos 2D acelerados por GPU.
Essas limitações abriram caminho para a criação do Graphite, com uma proposta radicalmente diferente.
Graphite: um novo começo para a rasterização GPU
Design moderno, multithreaded e compute-friendly
O Skia Graphite foi desenvolvido do zero como uma substituição de longo prazo para o Ganesh. Sua filosofia é baseada em três pilares:
- Adoção de APIs gráficas modernas como Metal (Apple), Vulkan (cross-platform) e Direct3D 12 (Windows).
- Multithreading nativo, permitindo a separação eficiente do trabalho de renderização entre diferentes núcleos da CPU.
- Uso de rasterização baseada em compute, conceito que aproxima a renderização 2D das técnicas de computação paralela utilizadas em GPU, tornando o processo mais eficiente e moderno.
Além disso, o Graphite conta com uma API de gravação/renderização mais simplificada e consistente, com menos caminhos especializados e uma arquitetura que favorece o entendimento e a manutenção.
Resultados impressionantes: Graphite no Chrome redefine o desempenho gráfico
Ganhos no Motionmark 1.3 e métricas do mundo real

Nos testes internos da equipe do Chrome, a nova arquitetura do Graphite rendeu resultados expressivos em métricas objetivas e subjetivas de desempenho:
- Motionmark 1.3: aumento de quase 15% no Macbook Pro M3, refletindo maior capacidade de renderização de cenas complexas.
- INP (Interaction to Next Paint): melhorias notáveis na responsividade das interações.
- LCP (Largest Contentful Paint): redução do tempo até o maior conteúdo visual da página estar completamente renderizado.
- Fluidez gráfica: queda nas taxas de frames perdidos durante rolagens ou animações.
- Uso de memória malloc do processo GPU: redução significativa no consumo de recursos.
Impacto na experiência do usuário: fluidez, responsividade e menos stutter
Esses ganhos não são apenas números em benchmark. Eles significam:
- Navegação mais suave, especialmente em páginas ricas em gráficos.
- Menos “stutter” (engasgos) ao rolar ou interagir com elementos visuais.
- Redução de uso da GPU, resultando em melhor eficiência energética — aspecto crítico em notebooks como os Apple Silicon Macs.
Diferenças técnicas: o que Graphite faz de diferente para turbinar o Chrome
APIs gráficas modernas e Dawn como camada de abstração
Ao invés de depender de OpenGL ES, o Graphite foi construído sobre APIs modernas: Metal, Vulkan e D3D12. Essas APIs oferecem:
- Maior controle sobre alocação e agendamento de recursos da GPU.
- Melhor suporte para paralelismo e execução assíncrona.
- Uso eficiente de recursos gráficos no hardware moderno.
O Graphite utiliza como base a implementação do WebGPU do Chrome (Dawn) para lidar com as diferenças entre essas APIs, permitindo ao Skia um código comum e multiplataforma de alto desempenho.
Depth Testing 2D: eliminando overdraw e aprimorando clipping

O antigo Ganesh não usava depth testing, o que levava a overdraw: regiões sendo desenhadas múltiplas vezes desnecessariamente.
O Graphite introduz o uso de Depth Testing 2D, o que:
- Elimina overdraw para objetos opacos ao reordenar draws com base no z value.
- Permite formas de clipping otimizadas com draws de profundidade dedicados, reduzindo a complexidade do clip stack.
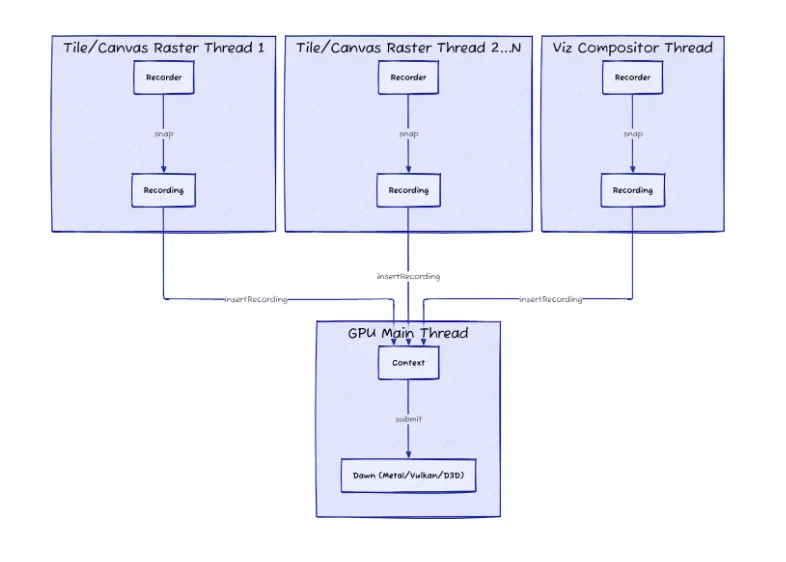
Multithreading: liberando a GPU main thread para máxima eficiência
O Ganesh era essencialmente single-threaded, o que significava que a main thread da GPU process ficava sobrecarregada. Já o Graphite:
- Possui API multithreaded nativa.
- Permite que múltiplas Recorders gerem Recordings em paralelo, separando tarefas pesadas da thread principal.
- Movimenta o trabalho caro de renderização para threads auxiliares, liberando a main thread para orquestrar interações e animações com mais fluidez.
Performance Cliffs e compilação de pipeline: consolidação vs. especialização
Um dos maiores problemas do Ganesh era o número excessivo de pipelines especializados, com múltiplos caminhos de shaders que causavam:
- Compilação cara em tempo de execução.
- Jank (congelamentos súbitos) ao mudar entre estados gráficos.
O Graphite consolida pipelines, minimizando a necessidade de ramificações e permitindo:
- Compilação antecipada (durante o startup do Chrome).
- Desempenho consistente, sem quedas abruptas.
Planos futuros: a próxima fronteira da computação gráfica no Chrome

Rasterização multithreaded avançada: o potencial da paralelização
Atualmente, o Graphite já move parte significativa da carga para múltiplas threads. Os próximos passos incluem:
- Suporte a múltiplos Recorders simultâneos.
- Fork da rasterização real em múltiplas threads.
- Evitar saturação da thread principal da GPU, mantendo alta performance mesmo em cenários pesados.
Redução de memória GPU para conteúdo simples
O Graphite planeja técnicas para diminuir ainda mais o uso de memória GPU:
- Reemissão de recordings para conteúdos que mudam pouco (como rolagem).
- Otimizações para tiles com conteúdo simples, re-renderizando em vez de manter buffers fixos.
GPU Compute Path Rasterization: explorando novos paradigmas de renderização
Inspirado em projetos como Pathfinder e vello, o Graphite pretende adotar rasterização vetorial baseada em compute shaders, o que pode trazer:
- Qualidade visual superior, com menos artefatos de aliasing.
- Melhor desempenho do que rasterização por CPU.
- Superação de limites atuais do MSAA, ainda preso a 4 samples por draw no backend atual.
Conclusão: Skia Graphite – pavimentando o caminho para uma web mais rápida e visualmente rica
A chegada do Skia Graphite ao Chrome representa mais do que uma melhoria de performance: é um salto arquitetônico para o futuro da web. Com a adoção de paradigmas gráficos modernos, o Chrome se prepara para uma nova geração de experiências ricas, fluidas e responsivas, aproveitando ao máximo o poder das GPUs modernas.
Os ganhos já mensuráveis em benchmarks e métricas reais mostram que este é apenas o começo. Com planos de expansão em multithreading, uso inteligente de memória e técnicas avançadas de rasterização por GPU, o Graphite promete tornar a navegação não apenas mais rápida, mas também visualmente mais refinada.






