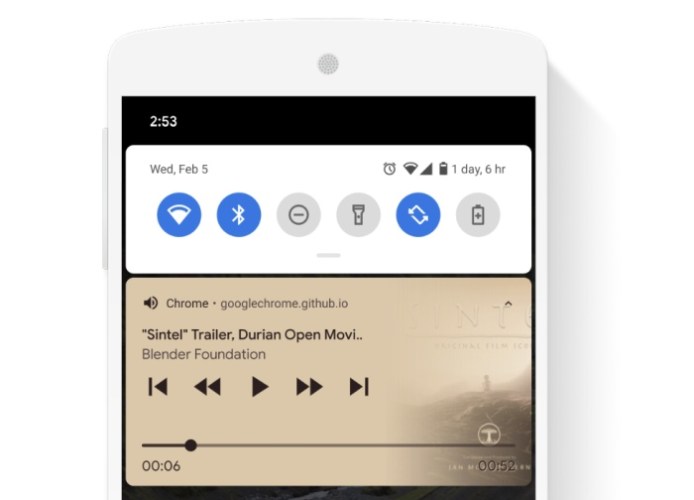
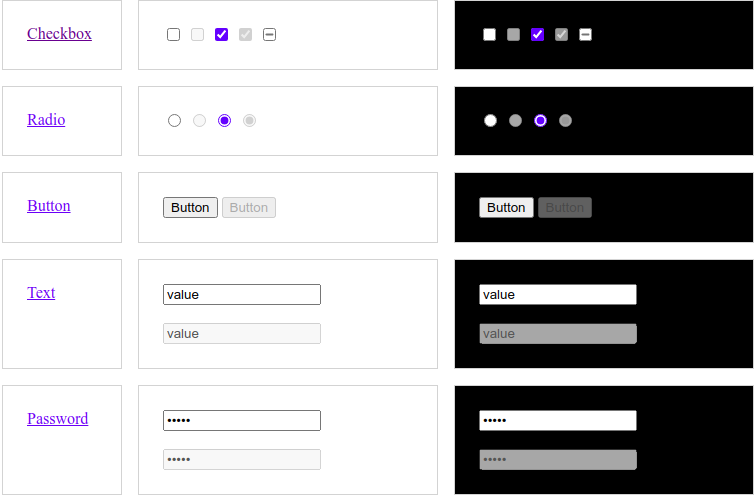
Após o lançamento do Chrome 80, na semana passada, o Google promoveu o Chrome 81 em seu canal beta. O mais importante para usuários de Linux, Windows e ChromeOS são controles de formulário (Form Controls) modernizados enquanto o suporte para macOS e Android ainda está chegando. Os controles de formulário devem ter uma melhor aparência e integrar-se melhor aos sistemas modernos. Esta página dá uma boa ideia das alterações implementadas.
Chrome 81 beta com Web NFC e novos Form Controls

O Chrome 81 beta também possui suporte a NFC (Near Field Communication) para dispositivos móveis, suporte a realidade aumentada na API do dispositivo WebXR, várias adições de CSS, melhorias no WebRTC, remoção do TLS 1.0/1.1 e outras adições a desenvolvedores da web.
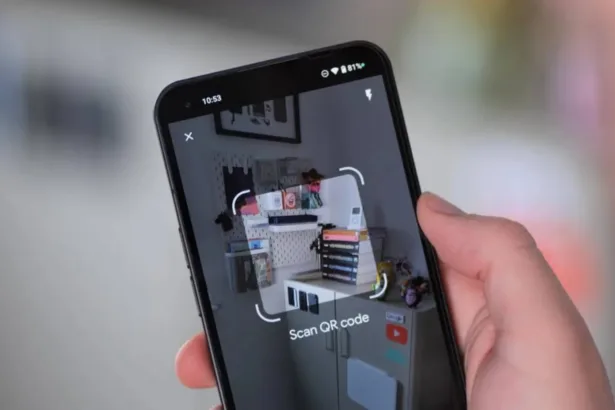
O Web NFC permite que um aplicativo Web leia e grave em tags NFC. Isso abre novos casos de uso para a Web, incluindo o fornecimento de informações sobre exposições em museus, gerenciamento de inventário, fornecimento de informações em um crachá de conferência e muitos outros. Você precisará de algumas instruções para construir e interpretar cargas úteis, mas não é complicado. Felizmente, temos um artigo, Interagir com dispositivos NFC na web.

Realidade aumentada
O Chrome 81 adiciona dois novos recursos imersivos à Web, ambos projetados para oferecer suporte à realidade aumentada. A API do dispositivo WebXR, ativada pela primeira vez no Chrome 79, agora suporta realidade aumentada. Também adicionamos suporte à API WebXR Hit Test, uma API para colocar objetos em uma visão do mundo real.
Se você já usou a nova API para criar realidade virtual, ficará feliz em saber que há muito pouco a aprender a usar o AR. Isso ocorre porque a especificação foi projetada com o espectro de experiências imersivas em mente. Independentemente do grau de aumento ou virtualização, o fluxo do aplicativo é o mesmo. As diferenças são apenas uma questão de definir e solicitar propriedades diferentes durante a criação do objeto.
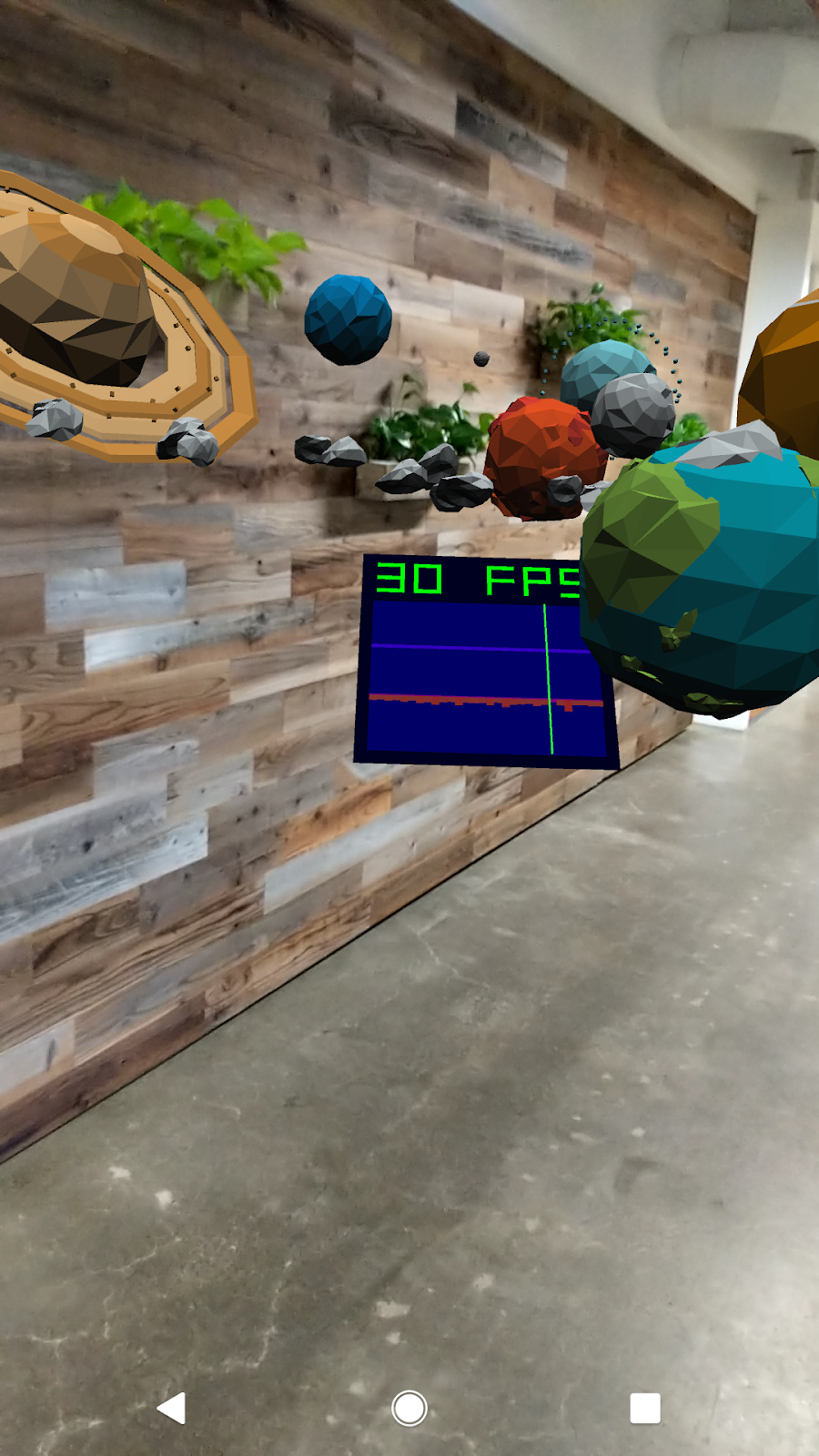
A WebXR Hit Test API fornece um meio para uma experiência imersiva de interagir com o mundo real. Especificamente, ele permite colocar objetos virtuais em pontos do mundo real em uma visão da câmera. A imagem abaixo de um dos aplicativos de exemplo do Immersive Web Working Group ilustra isso. O círculo azul quebrado indica um ponto retornado da API de teste de ocorrência. Se eu tocar na tela, um girassol será colocado lá. A nova API captura a localização de um teste de ocorrência e a orientação do ponto que foi detectado. Você notará na imagem que um girassol foi colocado no chão e na parede.
Se você é completamente novo na API de dispositivos WebXR, confira nossos artigos anteriores, A realidade virtual chega à webe A realidade virtual chega à web, parte II. Se você já está familiarizado com a entrada em uma sessão do WebXR e a construção de um loop de quadro, consulte nosso novo artigo no Web AR. Confira também nosso artigo sobre a API de teste de hits da WebXR.
Mais detalhes sobre as alterações beta do Chrome 81 através do blog Chromium.org e ChromeStatus.com .