A Microsoft lançou novas APIs que prometem otimizar páginas da web para telas duplas e dispositivos dobráveis. Definitivamente, há espaço para melhorar; portanto, as APIs ajudarão na otimização de páginas web para telas duplas e dispositivos dobráveis.
Os smartphones com tela dupla e dobráveis enfrentam um desafio nos tempos atuais: não apenas eles precisam ter o hardware certo, mas também precisam se concentrar em acertar o software de uma forma que extraia utilidade do fator “dobrável”.
Microsoft lança novas APIs para telas duplas
Assim, a Microsoft anunciou duas novas APIs, a saber: um recurso de mídia de abrangência de tela CSS e uma API de enumeração de segmentos de janela JavaScript.
Embora os dispositivos dobráveis e de tela dupla permitam que os sites funcionem como normalmente funcionariam em um smartphone convencional, faz sentido que o site reconheça o hardware diferente e aumente sua utilidade quando o hardware permitir.

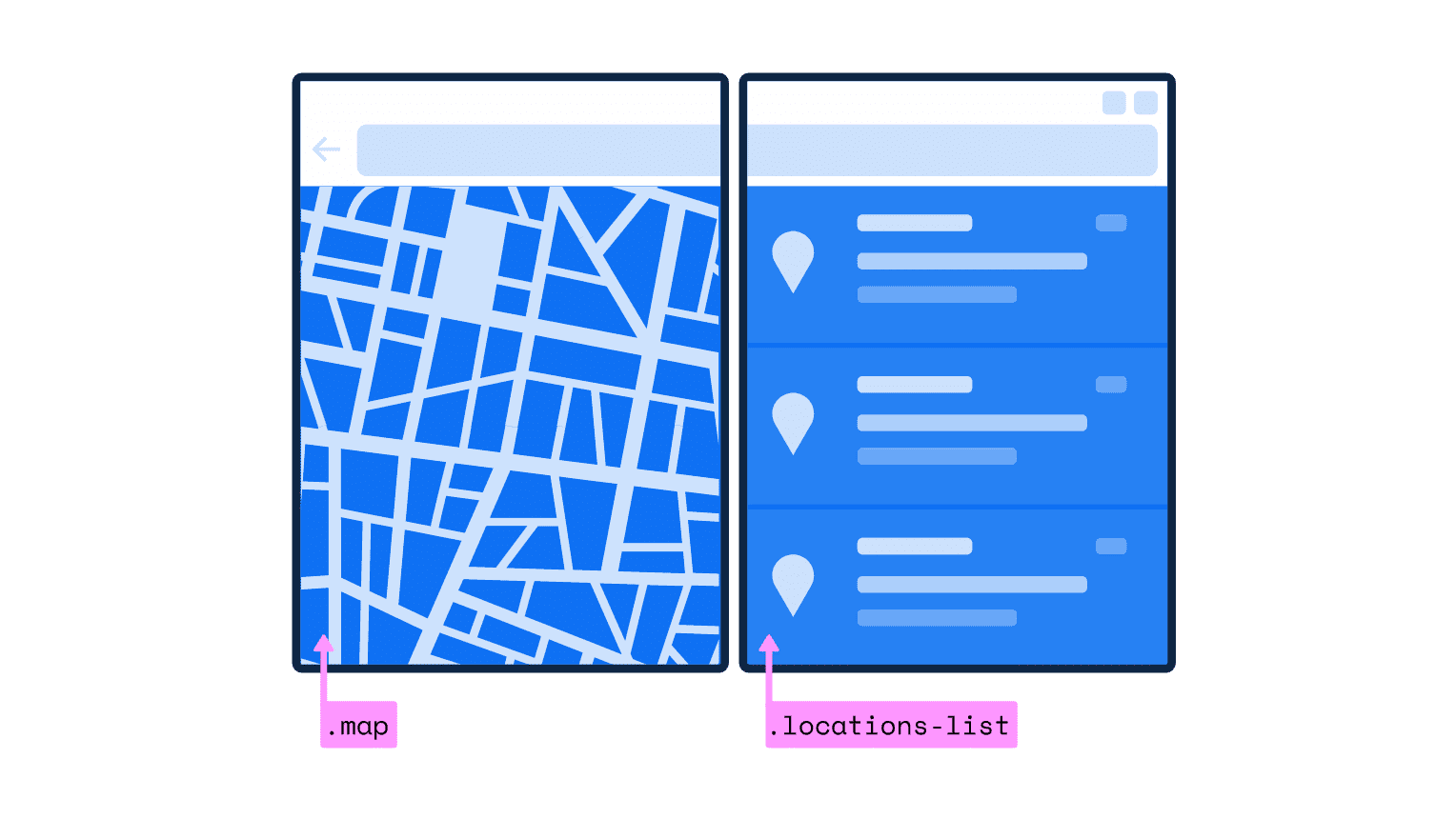
Por exemplo, um site nessas categorias de dispositivos pode funcionar como em um smartphone normal; reconhecer a área de exibição maior e funcionar em um modo tablet e oferecer funcionalidade complementar lado a lado; ou dar um passo adiante e alinhar a visão geral de acordo com os limites de hardware existentes. No último caso, a área de conteúdo não será cortada nem mascarada pela dobradiça do dispositivo; nem será renderizada sobre a dobra de uma tela flexível.
A Microsoft dá mais detalhes em seu anúncio, com uma nota sobre a preparação futura para uma variedade ainda maior de smartphones dobráveis e multitelas. Se estiver interessado, recomenda-se a leitura de seu artigo.
Por fim, caso queira ler mais matérias sobre código aberto, Linux, Android, hardware, internet, programação e ficar atualizado com as novidades do mundo da tecnologia, acompanhe as matérias no canal do Sempre Update no Telegram.
Fonte: XDA Developers
Google Chrome testa a movimentação de guias para telas secundárias no Android





